I am exicted that I am in Retool file storage beta now.
But I couldn't found any solution to display image from storage to display it in table's image column
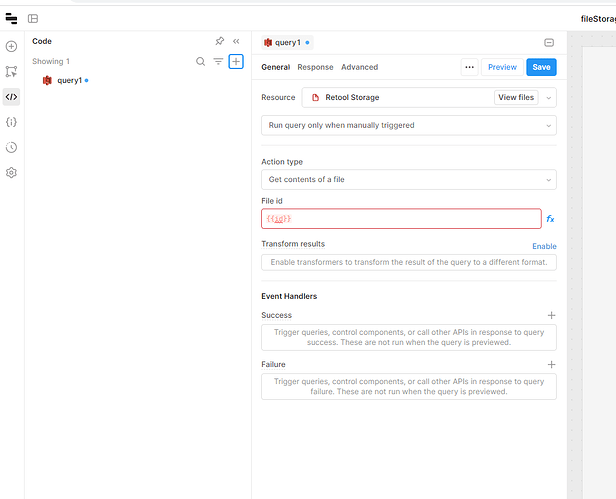
Yes, I know I can use query to get a file content, but the query is run in async way, so I can't use keyword await in value field of image column in new table. You can't run a trigger in the value field of that column neither.
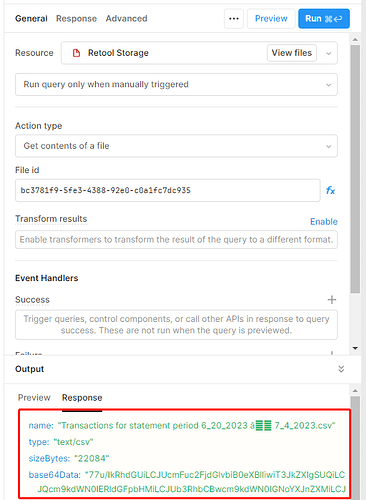
As workaround, I want to iterate all the data in the table, and get the content of file and assign it to avariable, but I found that the get file content api don't return the id field.
So I can't map id to the return base64Data on the onSuccess(data){ //the data will not include id field }
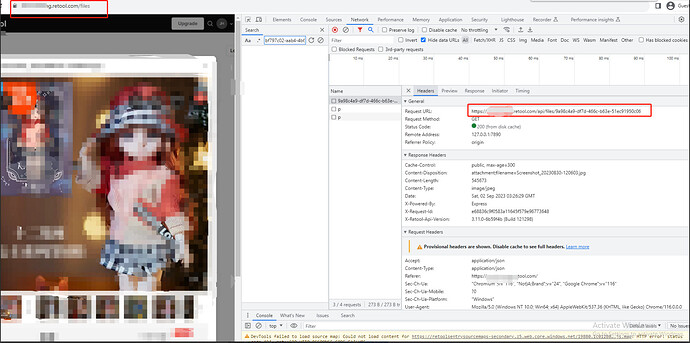
Yes, I debug the https://***.retool.com/files
and found there is a api https://***.retool.com/api/files/uuid_string
But I can't configure the auth token
and there is not related topic in the docs either.
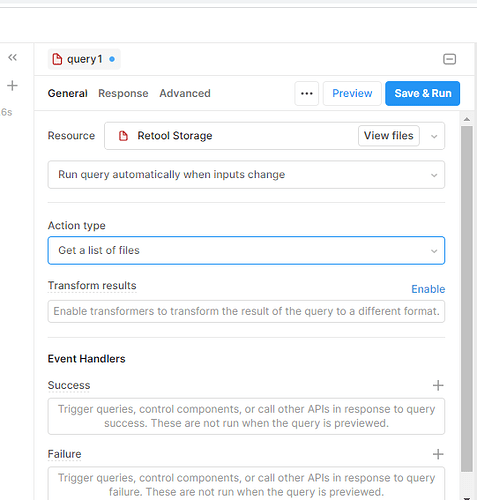
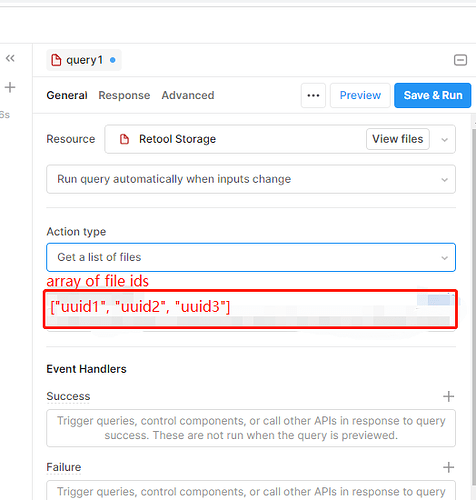
Another question is get a list of files will get all the files in storage, you can't specify a array of id as parameter.
Hope It will be improved in further.
2 Likes
Thanks for the feedback!
Q: How are you iterating through file ids to pass to get contents of a file query? Since you're passing the file storage id to make the query, perhaps you could use that id to map to the contents?
We're planning to include the id in the response for sake of convenience. We should ideally have support for this on Sept 13 after 3 PM PST.
Q2. Would it be helpful to get a URL in the response for each file so you can pass this to the table component? We can make that change if you like! This way you wouldn't need to make a storage query separately to get the object and can simply pass the array of urls instead.
Thanks for reply. Yes, here is the key point of problem, when you trigger the query of get the content of file in for loop in js, in the query you will always get the last index of data, here is my use case.
for(i=0;i<table1.data.length;i++){
getContentOfFile.trigger({
additionalScope:{ "fileId": table1.data[i].fileId }
}).then((data)=>{
variable1.setValue( [...variable.value, {"fileId": table1.data[i].fileId, "base_64": data.base64Data}];
// the table1.data[i].fileId you get here is always same value, i.e. the last value, because trigger is run in async way.
) })
}
It seem you not response to my this feature request
Add a parameter to accept array of of file ids, I want to get the files in the array only instead of all file on retool storage.
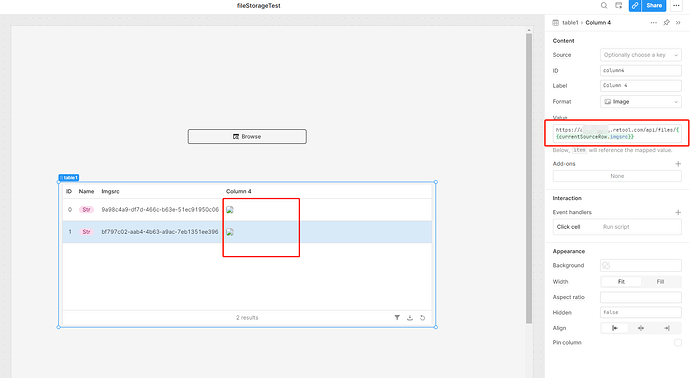
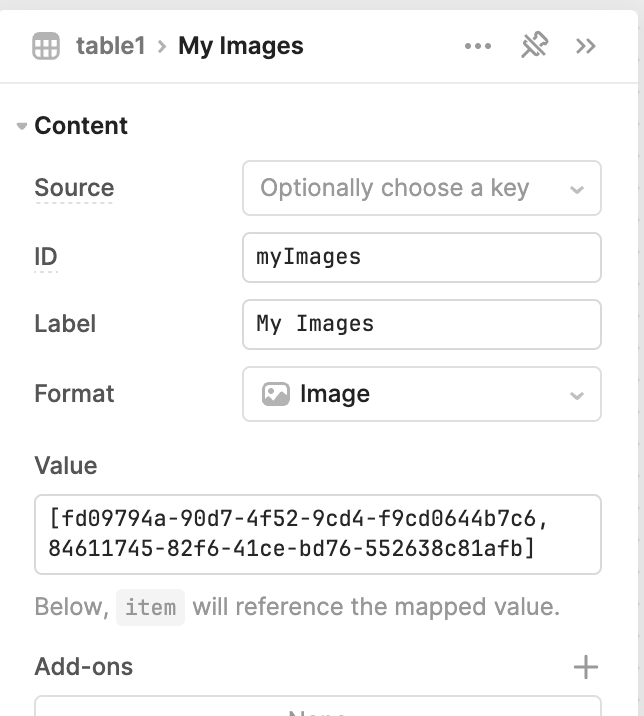
I think I would keep the file id in my database, and when load the data to table, I would map this id to URL such as //***.retool.com/api/files/{{currentRow.fileId}};
But it seem it's impossible to use above api link in the src of image column of table now, right?
It is not a public api? it should need to configure some token value in query's parameter right?
Could make this possible?
Great, thanks much.
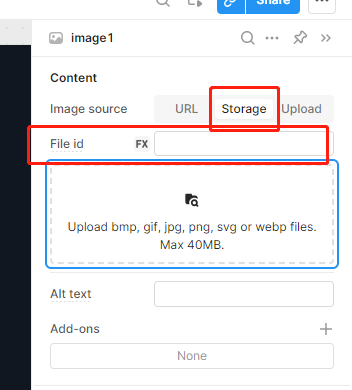
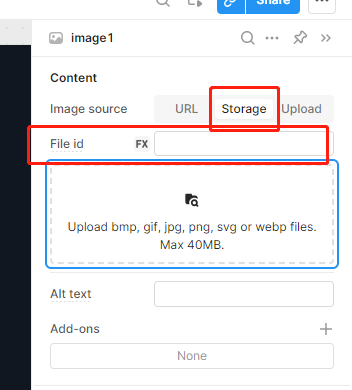
Or make the column of image in new table to accept a file id is good, like image component

1 Like
Sounds good. Just to be clear, would you be good with passing a list of file ids of images instead of URLs for the table component (with the image source allowing to toggle between URL and Storage as you suggested)?
Thanks for the invaluable feedback here!
Good idea. So URL maybe is preferred, thanks.
Have considered to make a public API for retool storage? So we can visite the images in external app?
Not yet, but we'd be happy to do that in time as we get more requests for this!
3 Likes