Hello, I config the login auth using graphql. I found even thought my response is contain errors, the retool still show "Successfully authed!".
here is my graphql response
{
"errors": [
{
"message": "Non-nullable field 'username' (type String!) was not present in result from Dgraph. GraphQL error propagation triggered.",
"locations": [
{
"line": 4,
"column": 3
}
],
"path": [
"Authenticate",
"username"
]
}
],
"data": {
"Authenticate": null
},
"extensions": {
"tracing": {
"version": 1,
"startTime": "2022-01-15T07:31:16.6561004Z",
"endTime": "2022-01-15T07:31:16.7217542Z",
"duration": 65653800
}
}
}
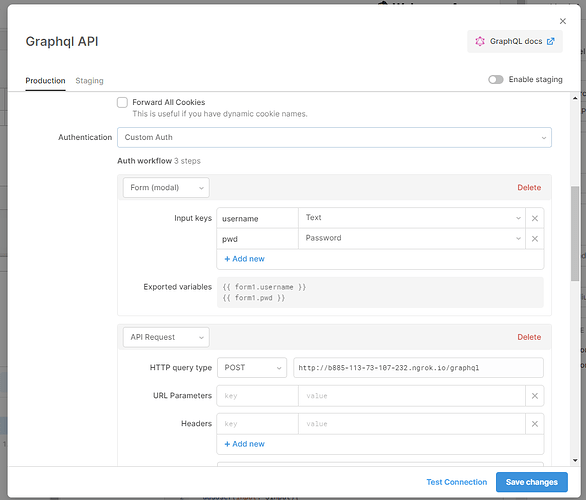
and I found there is no place in UI to config the errors in graphql resource UI.
I read the docs but found no instruction about this.
https://docs.retool.com/docs/custom-api-authentication
any help will be appreciated.
Hey @AnsonHwang,
you can create a new JS query and add it to the failure event handler of that query.
In your JS query you would do something like this:
utils.showNotification({
title: "GraphQL API Error",
description: query.data.errors[0].message,
notificationType: "error",
duration: 2,
});
Would that work for you?
Hello, thanks. It's a good idea. But there is not hook for failure event handler in Custom authentication.
Hey @AnsonHwang!
Happy to help here! How is this endpoint expecting your users username/password to be passed? If in a header or URL param you can reference these values input by your user using {{form1.username}} or {{form1.pwd}}. Do you think this could work for your use case here?
Hey @Chris-Thompson , thanks for your reply. I did get pass username and password via Graphql's variable(using {{form1.username}} or {{form1.pwd}} ).
but my question is if the user pass the wrong password, the graphql's response will contain errors key-value in response body(the response status code of graphql is alway 200). Retool should show a error messega here instead of successful.
Retool don't handle the graphql response well here. It should resolve the graphql response by inspect its response body not by status code of response body.
As metioned in doc
https://docs.retool.com/docs/custom-api-authentication
All API Resource authentication methods apply to both REST and GraphQL resources!
I think it is still not complete apply to GraphQL resources.
Hey @AnsonHwang — I see what you mean. Custom Auth in Retool is specifically looking for a failure error code and GraphQL always returns a 200 (also in a token refresh flow). I've added this thread to an internal feature request for error handling similar to that found in the query builders "Response" tab so you would be able to handle responses more dynamically and will keep you updated as I hear back from our engineering team.
Hi was there any update on this? I am using GraphQL resource with custom auth, it always returns success 200 being a GraphQL gateway, but need someway to trigger the custom refresh auth workflow if any errors are found in the GraphQL response.. thanks!
Workaround: my GraphQL gateway simply forwards the request with the same Authorization header (with OAuth token) to the underlying REST API, so I used the "Auth trigger - Login Test URL" option to make a direct GET request to the underlying REST API with the same ACCESS_TOKEN
Hey Anson! Checking in with the team to see if we have any updates, but looking at the ticket, it's still open without any ETAs 
Hey everyone! This fix should be live now  Thank you for all your feedback here and let me know if you have any other questions.
Thank you for all your feedback here and let me know if you have any other questions.