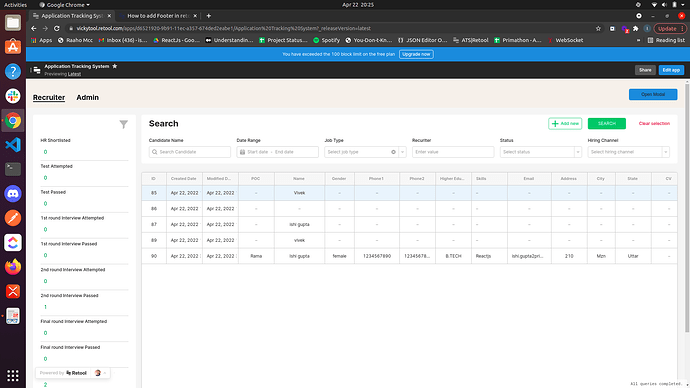
How can we add fotter in retool, since header is given by default and I want to add fotter in retool in same alignment with the header.
@ishi8
I don't believe there is a footer component available.
You could build a module and drag that on to the canvas for each app and in to the main section.
But footer will not be in alignment with the header as main part is somewhat shifted in compare to header
Hi @ishi8, Currently there's no footer equivalent to the header frame ![]() Would you mind changing this to a feature request?
Would you mind changing this to a feature request?
Yes please, it's an important component
Any news on this? I'm also in the need of a footer.
Thanks! ![]()
Hey @PatrickMast, this isn't currently on our roadmap but I've passed along your interest internally and I'll be sure to update this post if the team adds a footer frame. Thank you for sharing for your feedback here!
Thank you @everett_smith!
@everett_smith Is it in the roadmap yet ![]() ?
?
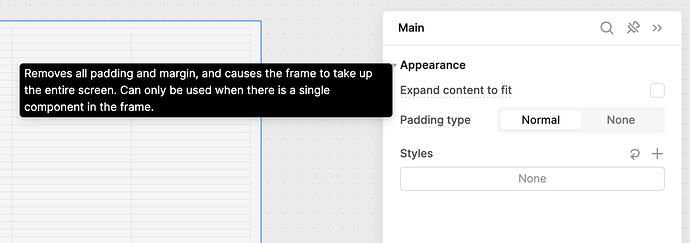
@Sindi_Ramadani @PatrickMast @ishi8 I still don't have a timeline for a bespoke Footer Frame. But when only one component occupies the canvas you can now toggle an "Expand content to fit" setting on the Main canvas, and that component will fill the screen.
This allows you to effectively wrap your app in a container and therefore use the footer and header of a container for the whole app to more closely mimic a Footer frame. Hopefully this may help to meet your requirements in the meantime!
Hello everyone,
I've been trying to add a persistent footer across my web app, but I'm struggling to find a solution, and I'm hoping I've just missed something.
My application has about 10 pages, and I need a global footer that works just like the main header once and visible on every page. Manually creating and maintaining a separate footer for each page isn't a practical approach.
Is there an official way to implement this? Any guidance or updates on this functionality would be greatly appreciated.
Thank you!
Hi @MirkoR89,
There is an open ticket for this as we are planning on having this be one of our Global component options that will have out-of-the-box functionality to work exactly how you would want a footer to behave across multiple pages of an app.
It looks like we have this on our roadmap and I will add on to the ticket a +1 for you to add to the tickets weight which will help it to be prioritized higher!
Any idea on timing for this feature @Jack_T ?
Hi @Shawn_Optipath unfortunately no updates or news to share, I added a +1 for you. Will comment in this thread with any news I hear.
Hi @Jack_T we need to know if you’re (team) really working on this feature. It is really necessary to implement a Footer once and not copy/paste in Custom CSS editor the corresponding style for every page taht I need to create. I wish this requirement be solved soon. Thanks!
Hi @Cristian_Pinzon,
No updates, I can add a +1 to the ticket for you.
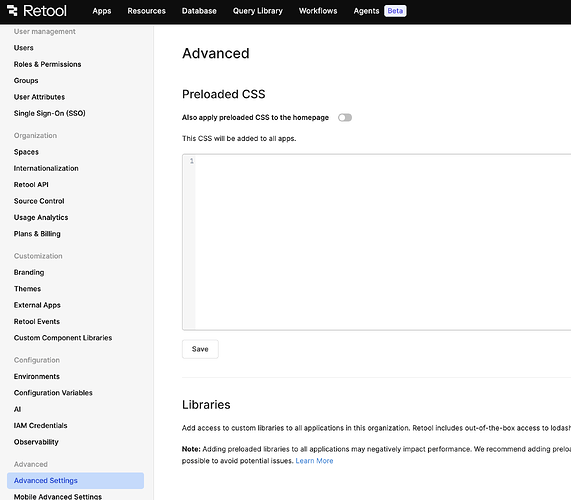
You could load custom CSS org wide instead of to every app and page.
+1 vote for this feature
@Daniel_Man can do! ![]()
+1 vote for this feature