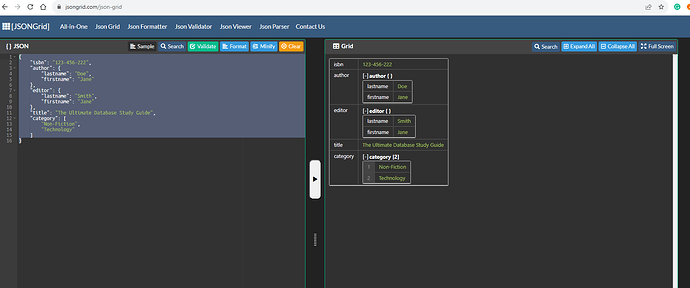
I want to show the json output in the similar format? How do I achieve this?
JSON:
Anything close to this will work for me. I just cannot have the json viewer that we have in retool as non-technical people cannot read it properly.
ScottR
November 18, 2023, 9:43pm
2
You can use a CheckBox tree component and if you need to have multiple ISBNs you can just add the Checkbox Tree component inside a List View Component
1 Like
Skizhu
November 19, 2023, 3:00am
3
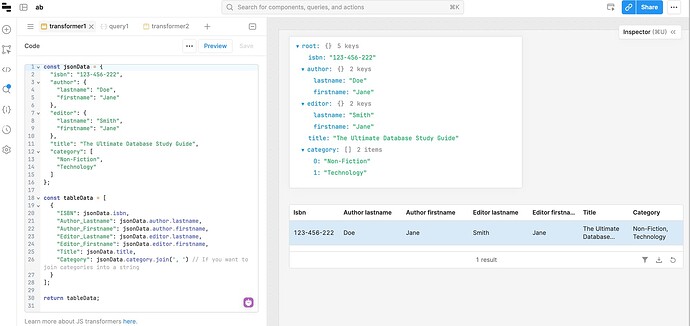
i think can be achieved with a table component with expandable rows
1 Like
Skizhu
November 19, 2023, 3:21am
4
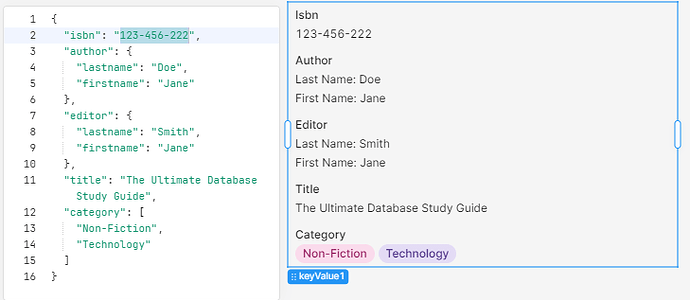
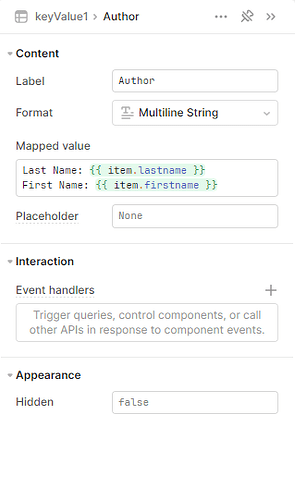
this works for you? is the new keyValue component
1 Like
@ScottR , can you provide an example to this approach. This seems to be the closest to what I require.
Yes @Skizhu , I did look into a similar approach.
ScottR
November 20, 2023, 2:16pm
7
Can you send along an example of your JSON with more than one book?
1 Like
Sure,
[
ScottR
November 20, 2023, 2:45pm
9
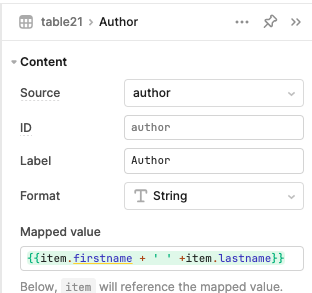
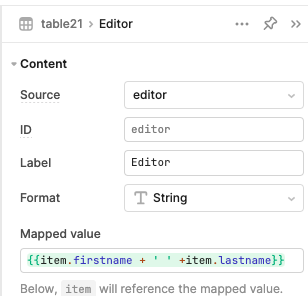
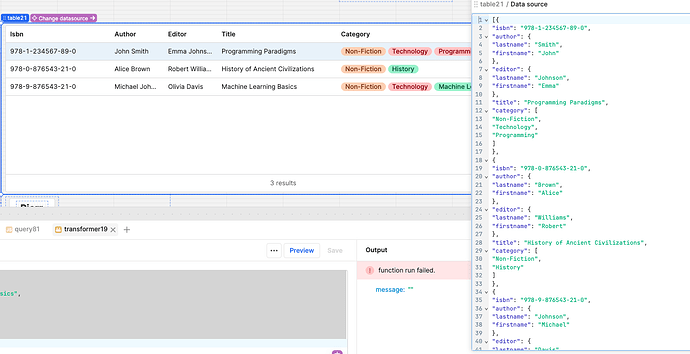
OK so using a table may be best [ and ]{{item.firstname + ' ' +item.lastname}}
You could also use the Group by function if need be or add a filter to the table which would make it easier to search on if you have a lot of data.
Hope this helps and feel free to ask more questions
1 Like
Hahah! Yeah Table I already created above. Way looking at other ways. Thanks for the response and work. Much appreciated.
ScottR
November 20, 2023, 3:08pm
11
I looked at Checkbox tree and Cascader components but I don't believe there is a Component built in for your exact need.... You could try building a Custom Component instead
1 Like