You can access the entire data a table component is displaying through the data property. But I haven’t found a way to query the data after any user-defined filters on the table have been applied. Possible?
Hey @artman and welcome to the community! Right now there's no direct way to reference something like table1.filteredData. One thing that might work though - you can reference the displayed table results with table1.displayedData - this will return whatever data is currently displayed in table1.
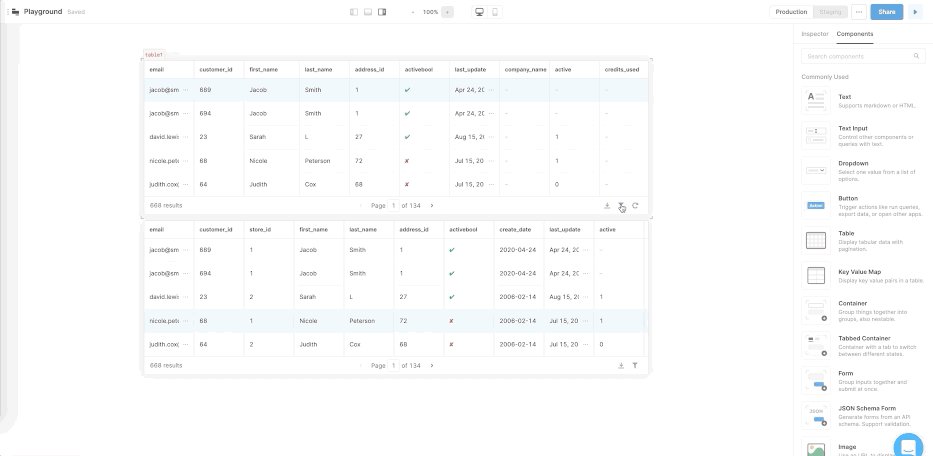
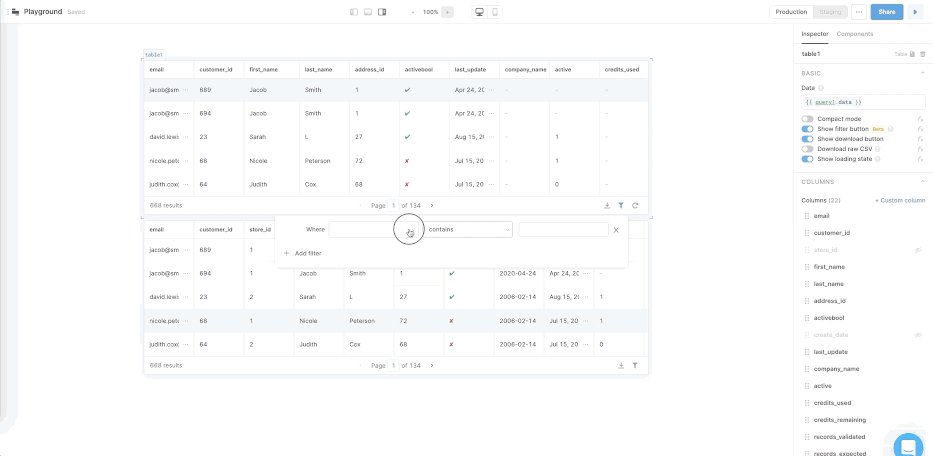
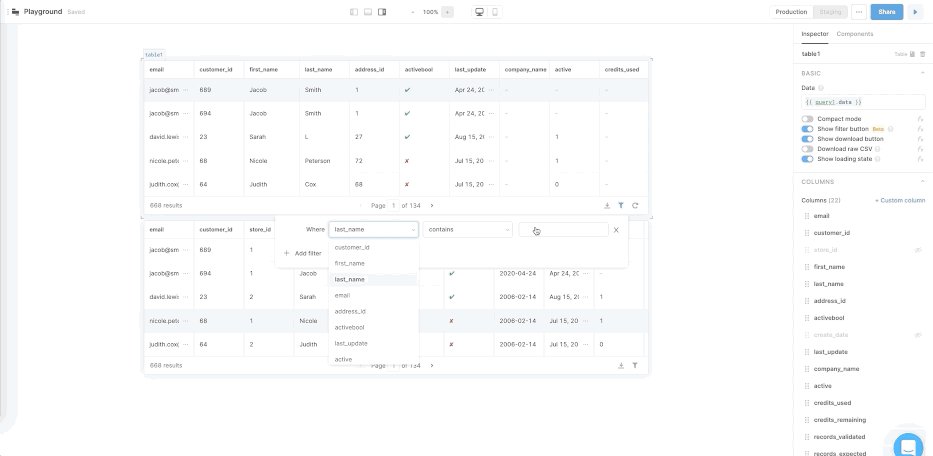
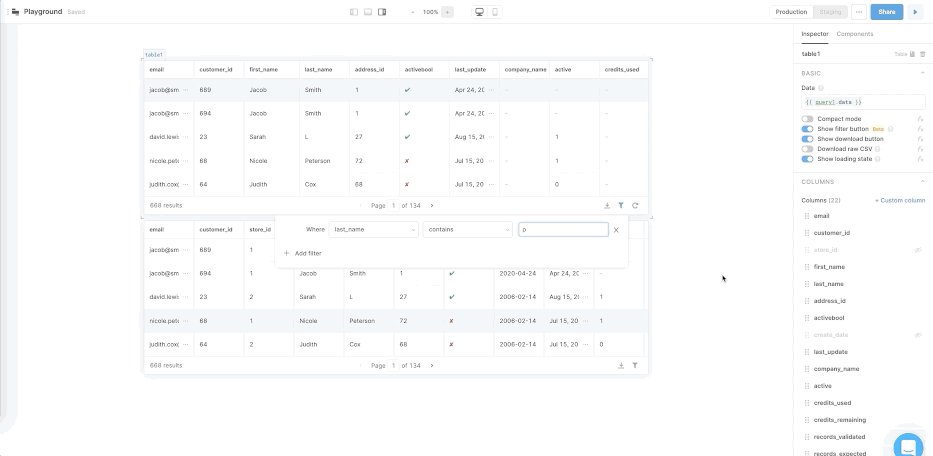
I built a quick example in the video below: the first table's data is {{ query1.data }} and the second (lower) table's data is {{ table1.displayedData }}. You can see that when I update the filters on table1, those changes carry through to table2 below.

Let me know if this helps!
Thanks, but I really needed to access the entire filtered content of the table. Something for the backlog I guess ![]()
These filters operate client side, so the displayed results are the entire filtered content. To filter your entire data set you’d need to do it server side / with a query.
table1.displayedData is showing everything in the table even though some of the columns are hidden. Is there a way to only access what is actually being displayed in the table?
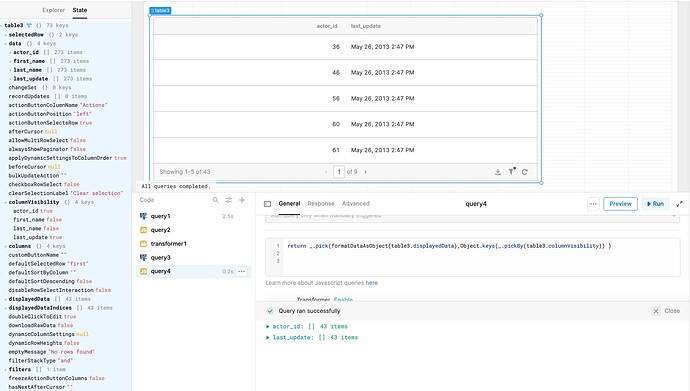
I came across this and wanted to share a solution for querying only data that is visible in a table that has a client side filter (.displayedData) and has some columns hidden (based on the .columnVisibility property)
_.pick(formatDataAsObject(table3.displayedData),Object.keys(_.pickBy(table3.columnVisibility)) )
@justin I can't find displayedata anymore. Any update on this?
Hi @Georges_El_Khoury Thanks for checking in!
The displayedData property is not included in the new table ![]() There's some discussion on the reasoning for this here (tldr it helps with performance if we only expose the necessary data by default and then allow frontend sorting and filtering within the table).
There's some discussion on the reasoning for this here (tldr it helps with performance if we only expose the necessary data by default and then allow frontend sorting and filtering within the table).
That said, there are certainly use cases where you'd want to download or query only the data currently displayed in the table.
We have a feature request internally for tracking cases where users need the .displayedData and we may add it in the future.
Some builders have gone with the method of having end user select rows & then download the selectedRows data. This works well for tables that have multiple row selection
Otherwise, you can use a Javascript query or transformer to filter/sort/etc against the table data. I've included a partial example here
I'd like to use the displayedData property with the new table as well. Hopefully this thread will be updated when the feature request is pushed. Any chance we can +1 that request?
Hi there! No updates yet, but I added your +1 @dshay
+1 , thanks!
+1 here as well
+1 for displayedData please and thanks
Add me plus +3 for .displayedData on new table
Hi all,
We shipped a method for getting the displayed data of the table ![]()


This would be incredibly useful. I'm trying to use it, but it doesn't appear to work properly. It doesn't return anything.
I can't get this to work either.
getDisplayedData() seems to return an empty object in all cases when called from a JS query
The "control component" dialog seems to do nothing either, where is it the response/data supposed to be accessible?
Not displayedData property on the table before or after running the function either.
Very confusing and frustrating ![]()
Hmm interesting ![]() Thank you for flagging! I'm not able to reproduce this issue yet. Would you mind sharing a screenshot?
Thank you for flagging! I'm not able to reproduce this issue yet. Would you mind sharing a screenshot?

Confirming it's not working for us either. Data is displayed in the "Output" view of the query editor but when you try and transform the data in any way, it doesn't work.