Hi, I'm trying to implement a Remove button inside each row of a table component that deletes the row from the table’s data source (which is a temporary state variable like entry_rows). I want to do this entirely in a Run script action — no additional JS queries if possible.
I know the i variable (row index) is available in expressions like the Hidden field using {{ i === 0 }}, and that works fine. But when I try to use i inside the Run script block, it's always undefined.
Here’s what I’ve tried (none of them worked):
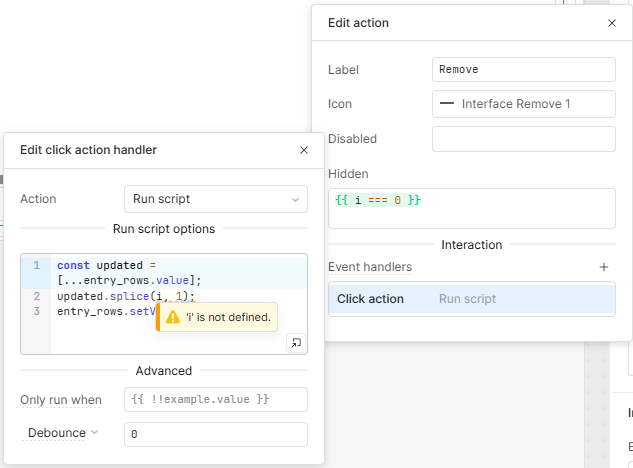
js
const updated = [...entry_rows.value];
updated.splice(i, 1); // 'i' is undefined here
entry_rows.setValue(updated);
I also tried currentRow.index, table.selectedRow.index, and passing i via additionalScope, but nothing works reliably — in all cases, it either deletes the wrong row or throws an error.
All I want is:
Inside a row action button (in table_entry), remove the row it’s in.
Is there a clean way to access the current row's index in the Run script action?
Thanks!