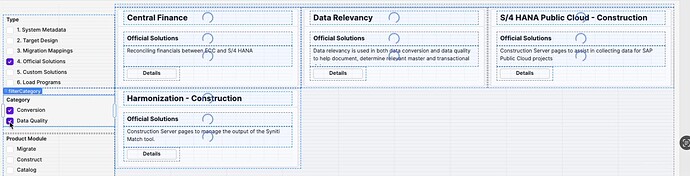
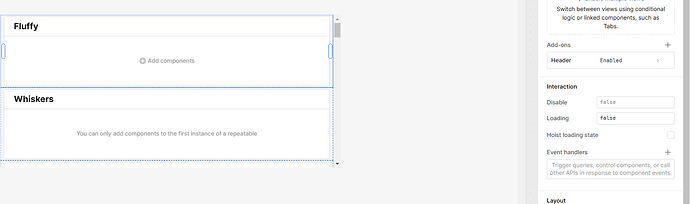
Is there is a way to hide/suppress the loading circle spinner icon on a component when the related query is running?
I have a list view displaying cards which ave multiple text components sourced by columns from a query. When the user is toggling filter selections, the loading circles appear everywhere and are not desirable for my UX. Is there a way to control which components will show this spinner icon when a query is loading?