Hi there --
I feel like I must be missing something. Seems so simple, but how can I get the number of rows that are currently in a table component? I would like to be able to say something like {{query1.data.rowCount}} and use that value in another component. I don't see an applicable property. totalRowCount feel like it should, but I think that's related to a setting. This doc seems to say that I should create another resource query and count from the source data. Seems kind of redundant. Of course, I did something like that just to move on, but the curiosity is killing me.
Hi @LeeIsles, welcome to the community ![]()
You can use displayedData property for this, ie.:
{{ table1.displayedData.length }}
3 Likes
OK, yes, nice. Missed that one. normalizeData is interesting also. It's all interesting!
Thanks
1 Like
hey,
Facing same issue.
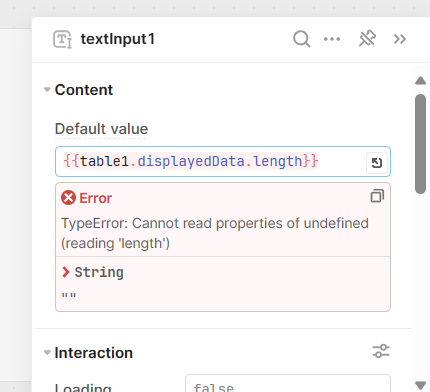
displayedData property seems to be not available now. Can you please help ?

For anyone coming back to this post, use the data property:
{{ table.data.length }}
3 Likes