Firebase Auth's list users function has a max return of 1000 users. So what do we do if we need all of them?
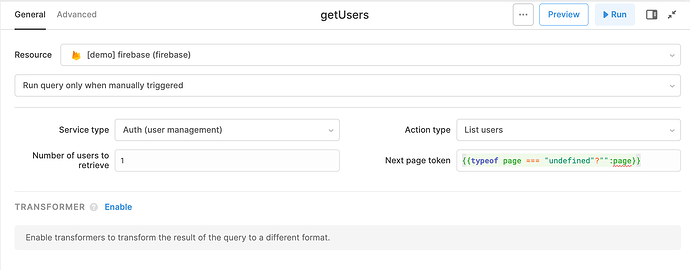
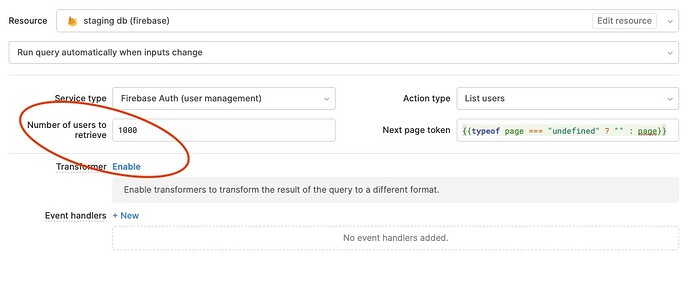
Create a Firebase Auth query with the "List users" action type. I’ve got this set up to leave the "Next page token" value as a blank string if the variable isn’t defined by additionalScope, which would request the first page of results from firebase.
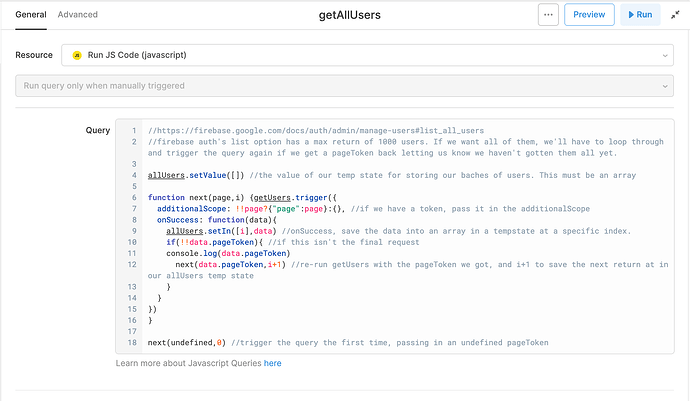
Next, we’ll set up some looping JS to trigger the API call. After we get a return in the onSuccess argument of the .trigger() method, we’ll use a .setIn() method on a temporary state that I've named allUsers to save the return to that index of the temp state. Then, if the returned data contains a pageToken key (signifying that there are more users to retrieve), we rerun the function using that pageToken as additionalScope in the next getUsers trigger.
//https://firebase.google.com/docs/auth/admin/manage-users#list_all_users
//firebase auth's list option has a max return of 1000 users. If we want all of them, we'll have to loop through and trigger the query again if we get a pageToken back letting us know we haven't gotten them all yet.
allUsers.setValue([]) //the value of our temp state for storing our baches of users. This must be an array
function next(page,i) {getUsers.trigger({
additionalScope: !!page?{"page":page}:{}, //if we have a token, pass it in the additionalScope
onSuccess: function(data){
allUsers.setIn([i],data) //onSuccess, save the data into an array in a tempstate at a specific index.
if(!!data.pageToken){ //if this isn't the final request
console.log(data.pageToken)
next(data.pageToken,i+1) //re-run getUsers with the pageToken we got, and i+1 to save the next return at in our allUsers temp state
}
}
})
}
next(undefined,0) //trigger the query the first time, passing in an undefined pageToken
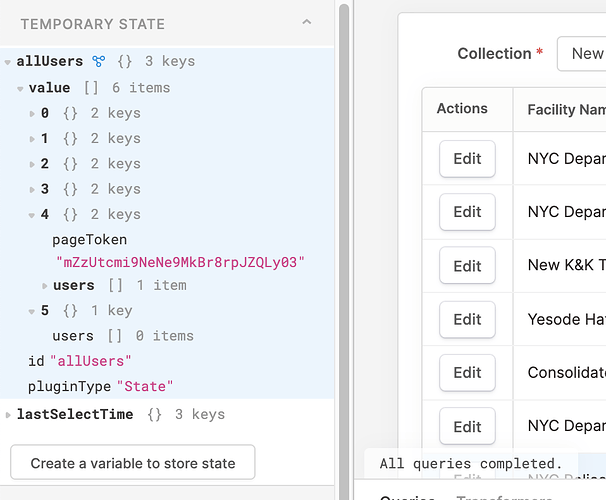
That will give us a temporary state with an array as it’s value which will fill up with results as they come in. Note: The default value of the temporary state should be an empty array, [] , otherwise trying to use .setIn() on a particular index will fail since there are no indexes.
We can flatten together all of these returns to display in a table component using something like this {{_.concat(allUsers.value.map(row=>row.users)).flat()}}