I am building a custom component that will have nested Material UI List components.
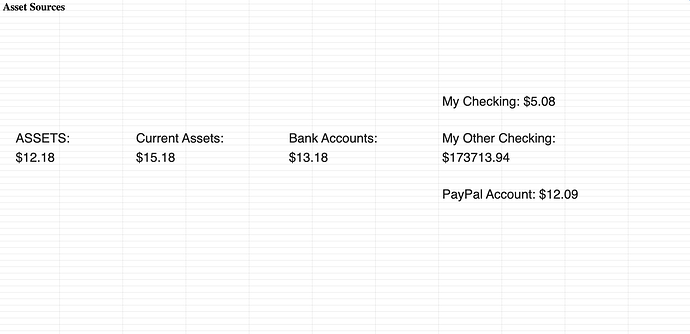
When I try and render the component the UI is wacked.
The generated html looks fine:
<div>
<h5>Asset Sources</h5>
<ul class="jss1 jss2">
<li class="jss5 jss8 jss13">
<div class="jss17">
<span class="jss23 jss30 jss20">ASSETS: $12.18</span>
</div>
<ul class="jss1 jss2">
<li class="jss5 jss8 jss13">
<div class="jss17">
<span class="jss23 jss30 jss20">Current Assets: $15.18</span>
</div>
<ul class="jss1 jss2">
<li class="jss5 jss8 jss13">
<div class="jss17">
<span class="jss23 jss30 jss20">Bank Accounts: $13.18</span>
</div>
<ul class="jss1 jss2">
<li class="jss5 jss8 jss13">
<div class="jss17">
<span class="jss23 jss30 jss20">My Checking: $5.08</span>
</div>
</li>
<li class="jss5 jss8 jss13">
<div class="jss17">
<span class="jss23 jss30 jss20">My Other Checking: $173713.94</span>
</div>
</li>
<li class="jss5 jss8 jss13">
<div class="jss17">
<span class="jss23 jss30 jss20">PayPal Account: $12.09</span>
</div>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Here is sample data:
{
assetSources: [
{
name: "ASSETS",
value: 12.18,
company: null,
remote_id: null,
sub_items: [
{
name: "Current Assets",
value: 15.18,
company: null,
remote_id: null,
sub_items: [
{
name: "Bank Accounts",
value: 13.18,
company: null,
remote_id: null,
sub_items: [
{
name: "My Checking",
value: 5.08,
company: null,
remote_id: "136",
sub_items: [],
},
{
name: "My Other Checking",
value: 173713.94,
company: null,
remote_id: "137",
sub_items: [],
},
{
name: "PayPal Account",
value: 12.09,
company: null,
remote_id: "184",
sub_items: [],
},
],
},
],
},
],
},
]
}
Here is the iFrame source I am using:
<style>
body {
margin: 0;
}
</style>
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@material-ui/core@3.9.3/umd/material-ui.production.min.js"></script>
<div id="balanceSheetDisplay"></div>
<script type="text/babel">
const { ListSubheader, List, ListItem, ListItemText, Box } = window["material-ui"]
const CustomNestedList = ({ triggerQuery, model, modelUpdate }) => (
<div>
<h5>Asset Sources</h5>
<NestedList model={model.assetSources} />
</div>
)
const NestedList = ({ model }) => (
<List>
{model.map((item) => (
<ListItemComponent key={item.name} item={item} />
))}
</List>
)
const ListItemComponent = ({ item }) => (
<ListItem>
<ListItemText
primary={`${item.name}: $${item.value}`}/>
{item.sub_items && item.sub_items.length > 0 && (
<NestedList model={item.sub_items} />
)}
</ListItem>
)
const ConnectedComponent = Retool.connectReactComponent(CustomNestedList);
const container = document.getElementById('balanceSheetDisplay')
const root = ReactDOM.createRoot(container)
root.render(<ConnectedComponent />)
</script>```