Not yet, but we plan to fix this in our new Table component slated to launch by the start of Q3!
What is your current issue? I wonder if there’s a workaround we can try in the meantime
I want to be able to export the table "as-is" into the CSV.
It means that I want to preserve all of the custom mapping of the displayed column values, including the names of the columns. Right now it just doesn't work.
Ooh, gotcha. Happy to help with that ![]() How are you currently exporting your table? With the save button, a standalone button, a JS query, etc? Is "Download Raw Data" toggled on or off?
How are you currently exporting your table? With the save button, a standalone button, a JS query, etc? Is "Download Raw Data" toggled on or off?
Would love a fix for this! The new table feature still doesn't solve this
@victoria I had expected the Excel format to preserve cell/column colors (background at least) but exporting in that format simply opens Excel and parses the data.
How is that different from csv ?
One way around it would be to render in HTML (with color style tags, a tag for links,...), copy to clipboard, and then paste manually in Excel - Excel indeed recognizes html and nicely parses with formatting.
But... serializing to HTML requires a lot of JS coding, so I was hoping for a native way.
What's your thoughts ?
Hi @Ben_Kaufman! Thank you for chiming in here ![]() Just to make sure I place your +1 in the right internal ticket, what specific behavior are you in search for? Downloading the table as a CSV exactly as it's displayed in the browser?
Just to make sure I place your +1 in the right internal ticket, what specific behavior are you in search for? Downloading the table as a CSV exactly as it's displayed in the browser?
And hi @yiga2, got it! That sounds like a feature request since we don't currently support exporting Table data with any background color data. I'll go ahead and file it now ![]()
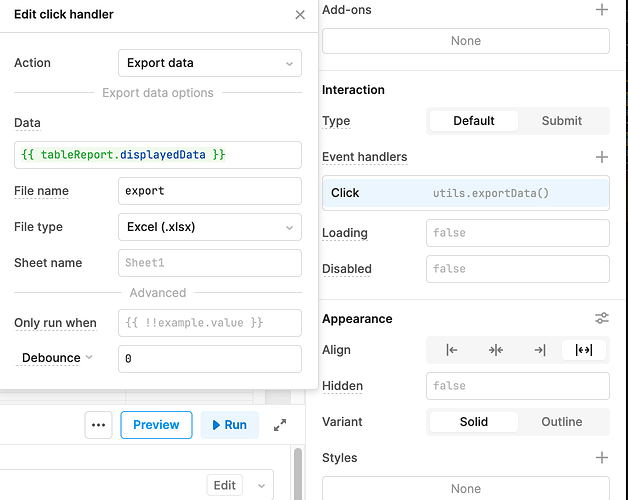
@victoria just adding to this thread saying this would also be useful for many of our use cases. For example, we have a table which has some hidden columns and also some calculated columns, and I want users to be able to download an exact CSV copy of the table. This is possible using the built in Download Button however it's not possible to dynamically name a CSV file downloaded this way, so we end up with hundreds of files named table-data-x.csv.
To get around this, I've instead created a custom button that triggers a JS query where utils.exportData is utilised, however this function downloads the raw data of the table with no mappers or custom columns applied. We're therefore forced to choose between either:
- terrible file naming and correct structure
- custom file naming and incorrect structure
- having to re-write the table mapping logic in each file used to trigger the CSV download so the code replicates the table view and can assign a dynamic file name.
This last option is what we're currently doing but it's not at all scalable or maintainable as the second we adjust the table view we have to remember to also adjust the JS code.
It appears the 2 potential resolution options would be:
- Allow us to apply dynamic naming to the regular CSV download button
or - Add functionality to
utils.exportDatato allow us to select between displayed or raw data to export
Thanks
Understood, thank you so much for that breakdown!
This issue should be fixed in the new table, actually ![]() We're currently working on a new customizable table toolbar with support for built-in actions like filtering, sorting, download, and user-configurable actions.
We're currently working on a new customizable table toolbar with support for built-in actions like filtering, sorting, download, and user-configurable actions.
And the download action should be able to handle downloading the table data as it's displayed!
I'll keep this thread updated ![]()
Hi Victoria,
AFAICS, the new table is here, with its new toolbar and its download button. But exporting tableName.data simply outputs the raw input data (which is a duplicate feature, I can access that data straight from the query)
What am I missing here ?
Regards,
pjmv
Hey @pjmv! You're not missing anything, it seems like it's still downloading the raw input data. I'll check in with eng ![]()
As a workaround, maybe this script could help some of y'all:
const actualDisplayedData = _.pick(formatDataAsObject(table1.data), ...Object.keys(_.pickBy(table1.columnVisibility)))
utils.downloadFile(Papa.unparse(formatDataAsArray(actualDisplayedData)), 'test ttitle', 'csv')
It looks like you can do this now using table1.exportData() method. It exports the values that are currently displayed in the table at the moment.
@mkh Does it? I'm not seeing it list the exported rows in the same order as in the UI. We-re self-hosted; is there a specific version of Retool that does this?
I'm also trying to do this and am not the most tech savvy. I need to export a table as displayed. How do we accomplish this?
@dalmague I have a cobbled together solution where I just manually build the Excel export using ExcelJS via some custom JS. That way I can set the column headers and all to match the UI. I can also sort data using something like:
const data = tableReport.displayedData;
const order = tableReport.sortedColumn || tableReport.defaultSortByColumn;
const desc = !tableReport.sortedColumn ? tableReport.defaultSortDescending : tableReport.sortedDesc;
const orderedColumnDataType = tableReport.columnFormats[order];
const filtered = desc
? data.sort((a,b) => b[order]-a[order])
: data.sort((a,b) => a[order]-b[order]);
The data order seems to match between the UI and my export until you get to secondary field sort situations (sorting by column A and then by column B). In that case, my UI and Export show those rows in different orders and I'm not sure how to make them match.
Interesting... Yes, I just checked and it's exporting the data directly as displayed on the screen, and when I sort the columns or filter, it adjusts the export. It seems to export a direct markdown-ified version, actually, so if a cell has bolded text it is exported as **John Smith**.
I am using the new "v2" table component on self-hosted 2.123.8 if that helps!
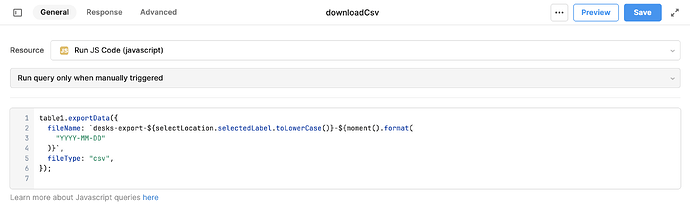
@mkh This is what you're doing?
Actually I'm using a JS query, which calls table1.exportData(...). My download button event handler triggers the query. See below (note that most of this code is just to generate a meaningful filename for the downloaded file).
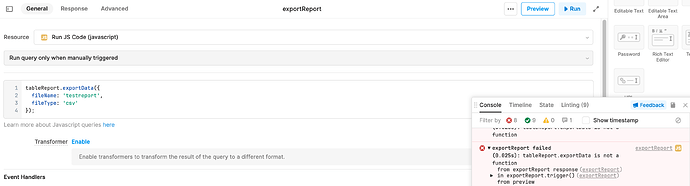
@mkh Thanks for that. Interestingly, when I try tableReport.exportData() it complains with:
exportReport failed (0.025s):tableReport.exportData is not a function
I'm self-hosted on 2.123.16
Weird! @victoria any idea why this function isn't working the same way for Jason?