Hi ReToolers
I am trying to set form values based on the selection of a mapped option of a different input i.e. I want selectInputA in mapped mode to use a query, and based on the selection set that value of other disabled input fields in the form.
I found this section in the docs Define option lists | Retool Docs. Despite the 'Event handlers for mapped options' header, these instructions cover manual options, not mapped options.
Attempting to add an onChange event to set the other inputs has the issue that the select mapped item is not available as the Value of the input component i.e. {{ item }} is not available in that scope.
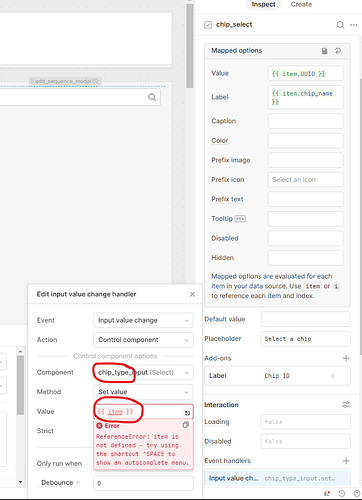
Here's a screen shot highlighting what I'm trying to do:
In the above case I want to set
chip_type_input as item.chip_type, but item is not in scope in the event Value input field.
Any advice on approach or docs pointers would be much appreciated.
Thanks
Nathan