Here is the page from the Retool docs:
These examples explain how to use Retool's components, queries, and logic to create more complex applications. They provide additional context related to common components, resources, and options.
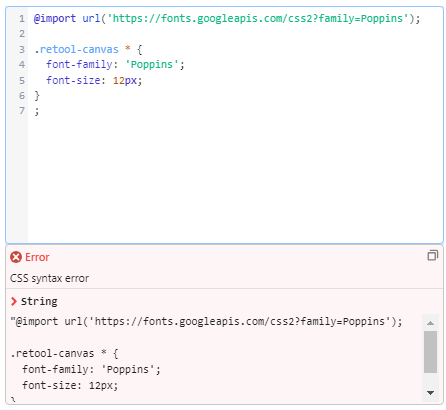
and here is the screenshot of the exact snippet we have tried:
dguzzo
November 1, 2024, 5:36pm
2
Looks like that Retool doc example has an errant semicolon at the end. Remove that and you should be good!
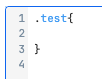
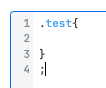
Here's a short example in the Custom CSS App Settings of one of our apps, with value and resulting preview:
correct syntax:
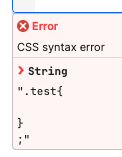
bad syntax (with trailing semi-colon):
Hey @peter.b and @dguzzo , thanks for flagging this. We'll get our docs updated. Apologies for the typo and any friction this caused!
1 Like