I need some help in hiding a scrollbar for a comp on some condition . Tried custom css but it only applies for global app. Also tried making the comp to global involves lot of changes to my overall app. Is there any way to do so? Let me know. Thanks btw
Welcome to the Retool community, Elaya!
To clarify on the issue you are experiencing, are you wanting to applying the styling to one specific component, but it is affecting all of the components of the same type in your app? Maybe some more context of where you are applying the custom css and where you want it to be applied and not be applied could help. Thanks!
Not exactly. I mean in a multi page, it seems i could only apply custom css to global components. Not to any components in any pages.
Hi Elaya,
You should be able to style both global and non-global components in your multipage app. It is possible that you need to get a more specific selector.
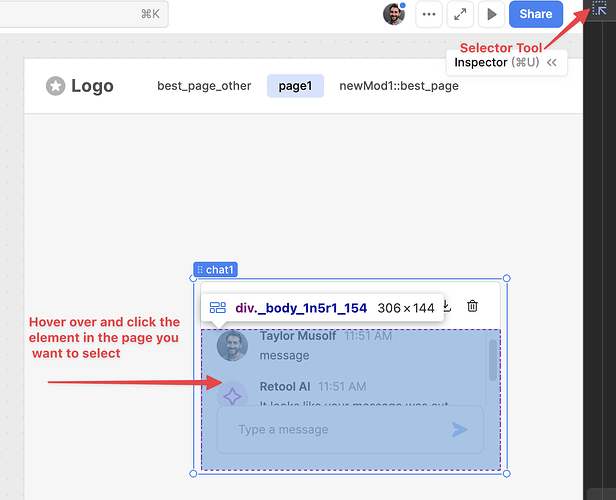
If you are using Chrome browser you can open up the Devtools by right clicking outside of the Retool canvas and selecting 'Inspect'. That will open up a new menu to the right and in the top left corner of that menu there with be an arrow with a box that is the selector tool. Once you have clicked on that tool you can then hover over elements in your Retool canvas until you click on the one you want to select. In my case I am going to click on the container with the scrollbar in my chat1 component.
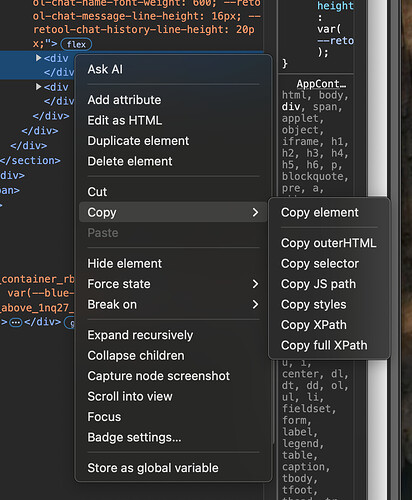
Once I have clicked on that element in the canvas then I will see the corresponding element in the HTML of the Devtools highlighted. To get the correct selector path for this element I can right click and then hover over "Copy" and then select "Copy selector". The corresponding selector will now be in my clipboard.
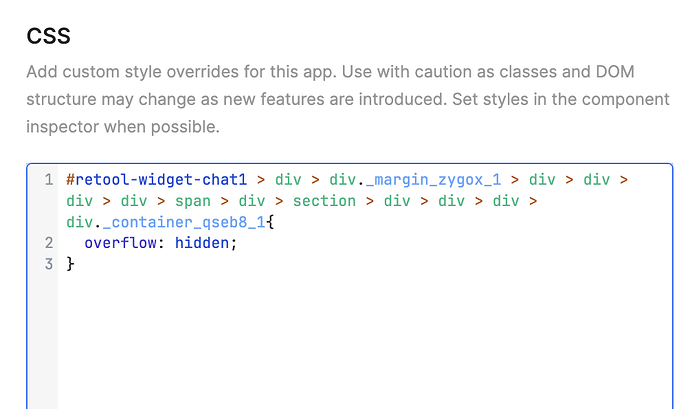
Then I can paste that selector in the CSS section in my app settings. I can then add curly braces and my style of overflow: hidden;. At this point I should see that the scrollbar of my chat1 element is gone.
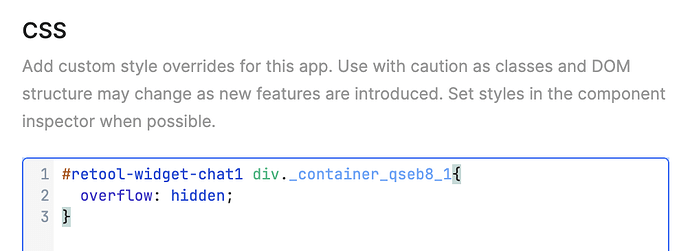
The last thing I can do is condense down the selector to just be the first part followed by the last part of the original selector. This should still be specific enough to just effect this container in my chat1 component but also reduce the clutter in my CSS file.
Hopefully that helps with selecting your specific element you want to style in your component. With the right selector you should have no problem selecting an element in a global or non-global component. If it is still not working for you, please share your example.
Also make sure that you are updating your CSS in the settings of your app and not in the settings for your Retool organization. Both will work, but if you are worried about global styling outside of your multipage app then you should make sure you are updating the CSS within that app's settings.
Thanks @Taylor_M . This works.