Update:
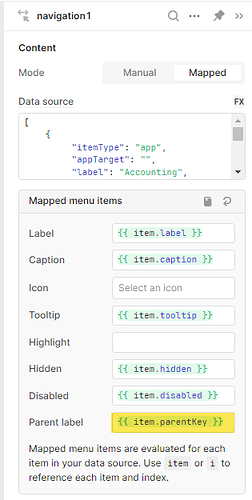
I was able to figure out how to make this work, but I'm not completely sure why it is the way it is. I used the state data json from the nav component when it was done in "Manual" mode and populated that json in the "Mapped" mode. I saw that there were key/parentkey fields and tried to manipulate them to get them to work. I still couldn't get them to nest. But when I tied the parentkey field to the Parent label option (highlighted below), they fell into place. I'm not quite sure how the Parent label field works, but it seems to be giving me what I hoped for.
Here's the json I used
[
{
"itemType": "app",
"appTarget": "",
"label": "Accounting",
"caption": "",
"tooltip": "",
"hidden": false,
"disabled": false,
"icon": "",
"iconPosition": "left",
"key": "Accounting",
"parentKey": "",
"highlight": false,
"screenTarget": "",
"screenTargetId": ""
},
{
"itemType": "app",
"appTarget": "",
"label": "AR",
"caption": "",
"tooltip": "",
"hidden": false,
"disabled": false,
"icon": "",
"iconPosition": "left",
"key": "AR",
"parentKey": "Accounting",
"highlight": false,
"screenTarget": "",
"screenTargetId": ""
},
{
"itemType": "app",
"appTarget": "",
"label": "AP",
"caption": "",
"tooltip": "",
"hidden": false,
"disabled": false,
"icon": "",
"iconPosition": "left",
"key": "AP",
"parentKey": "Accounting",
"highlight": false,
"screenTarget": "",
"screenTargetId": ""
},
{
"itemType": "app",
"appTarget": "",
"label": "HR",
"caption": "",
"tooltip": "",
"hidden": false,
"disabled": false,
"icon": "",
"iconPosition": "left",
"key": "HR",
"parentKey": "",
"highlight": false,
"screenTarget": "",
"screenTargetId": ""
}
]