Hi,
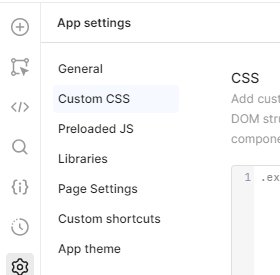
When I add CSS in a module > App Settings > Custom CSS

The css is available within the IDE, the styling is applied as expected. However, when this change is merged and loaded using the embedded url that CSS isn't included in the generated HTML.
Is this a known issue or am I missing a step?