I'm trying to create a new file on s3 with a string built within the application.
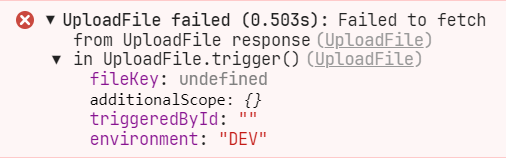
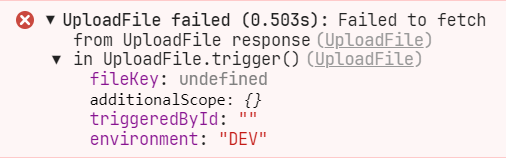
In order to test "Upload data" s3 action, if i manually set the bucket, filename and string, however the upload fails with a rather generic, "Failed to fetch" message.

I'm trying to create a new file on s3 with a string built within the application.
In order to test "Upload data" s3 action, if i manually set the bucket, filename and string, however the upload fails with a rather generic, "Failed to fetch" message.

Does the S3 resource work in other environments / places in retool? My best guess with this little info is this is related to either your resource setup (incorrect keys, ect.) - or you have misconfigured AWS permissions.
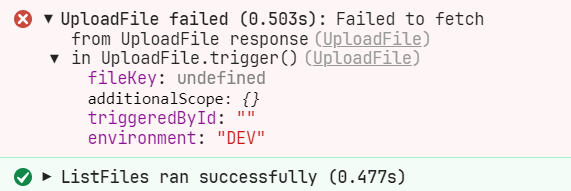
Yes, this component/access works stellar for downloading or listing files.

Hello @datw!
Could you share your AWS bucket policy? You might need to reconfigure it to allow for uploads.
{
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::000000000000:user/svcretool"
},
"Action": [
"s3:ListBucket",
"s3:GetBucketAcl",
"s3:GetBucketCORS",
"s3:GetBucketLocation",
"s3:GetBucketLogging",
"s3:GetBucketNotification",
"s3:GetBucketPolicy",
"s3:GetBucketWebsite",
"s3:GetObject",
"s3:GetObjectAcl",
"s3:GetObjectVersion",
"s3:GetObjectVersionAcl",
"s3:PutObject",
"s3:PutObjectAcl",
"s3:PutObjectTagging",
"s3:PutObjectVersionAcl",
"s3:PutObjectVersionTagging"
],
"Resource": [
"arn:aws:s3:::bucketname",
"arn:aws:s3:::bucketname/*"
]
}
Hello @datw!
It looks like your bucket policy is set up correctly.
I believe the issue might be related to your CORS policy, as that is often the case when users are able to read but not write to their AWS resources.
Check out this guide here on setting that up! Hopefully that will solve the issue ![]()