I have a List View populated with the results of a JSON response from a REST API GET request. My List View is populating just fine dynamically (using data.length).
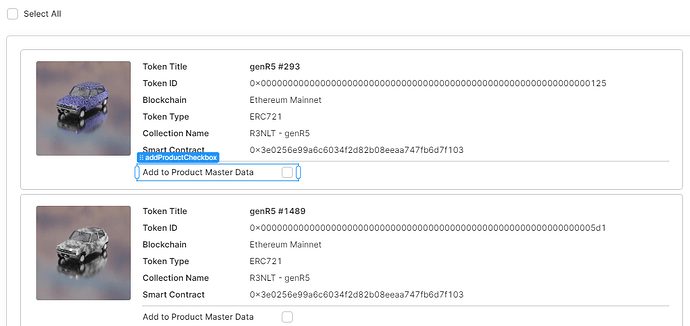
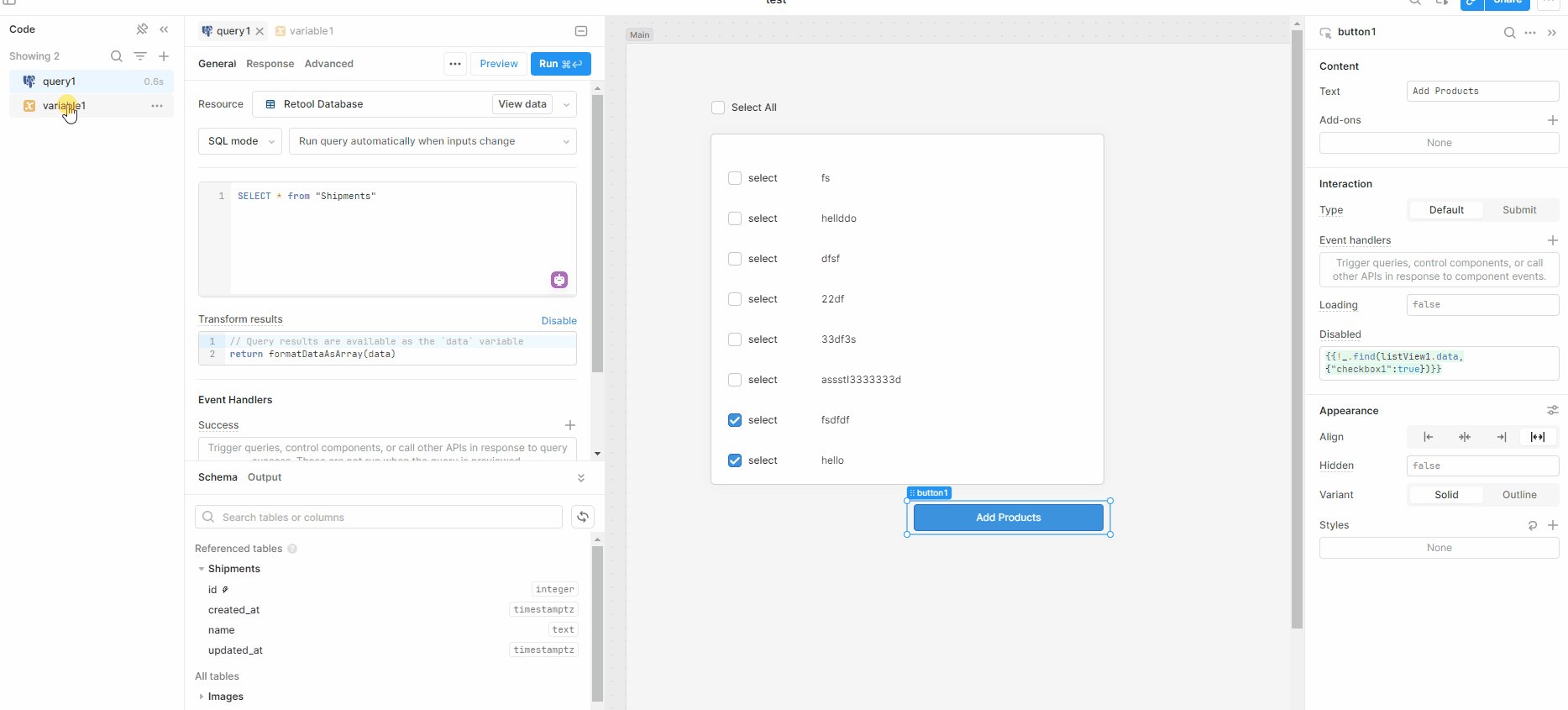
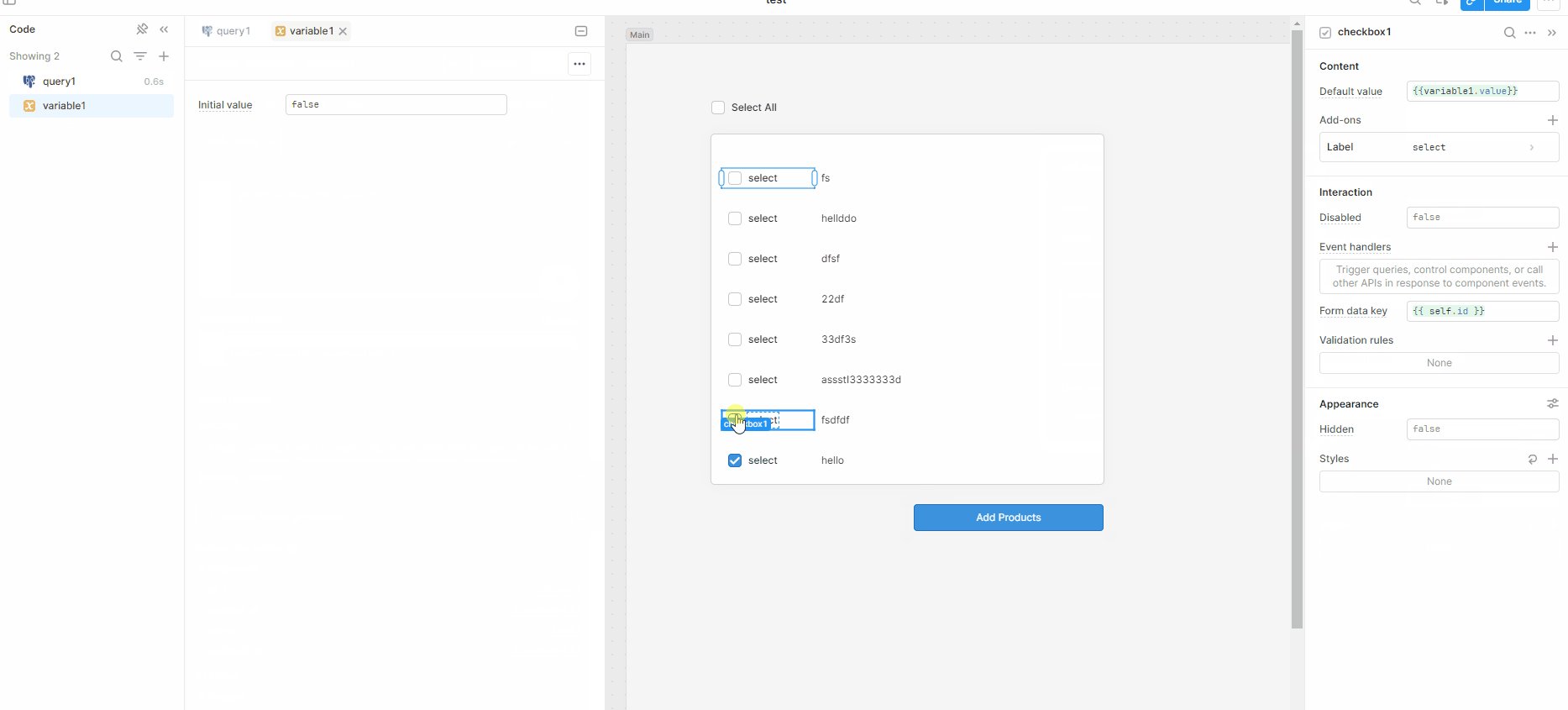
For every item in my list view, I want to create a check box addProductCheckbox that the user can select. The purpose of this check box is to select the individual items that the user can then subsequently click on another button to import the selected items' data into a database table.
To make this more convenient for the user, I also want to have a couple other things:
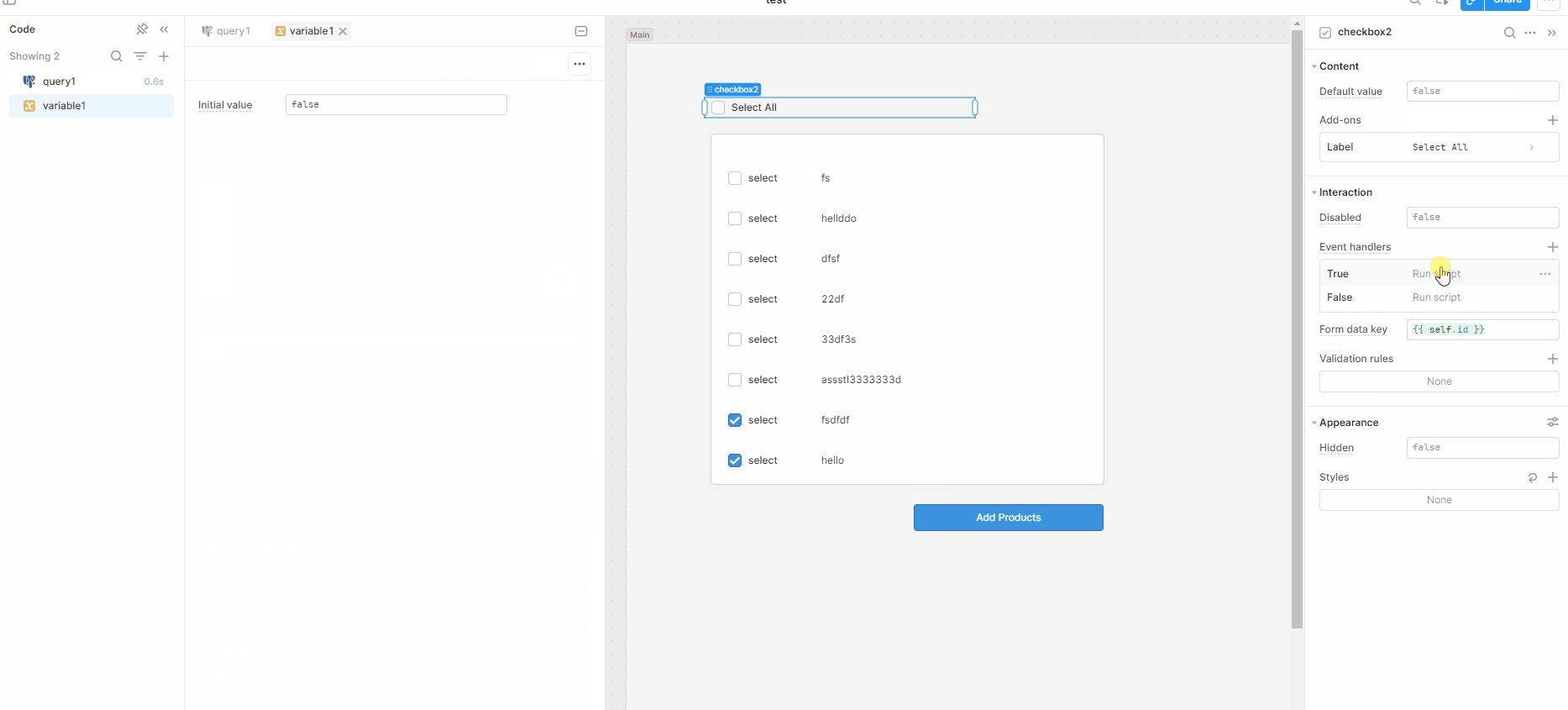
- A "Select All" checkbox at the top of the list view that sets all the individual list view checkboxes to be selected/unselected accordingly
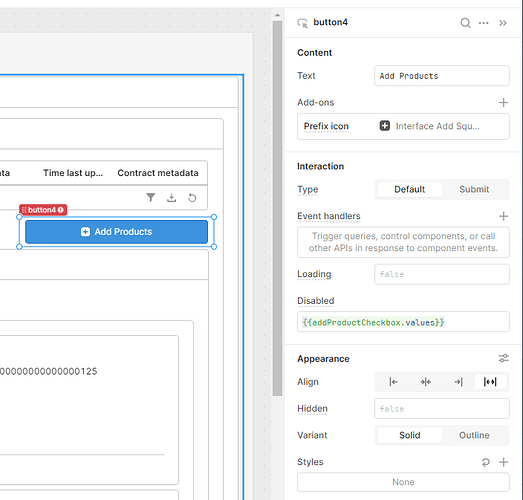
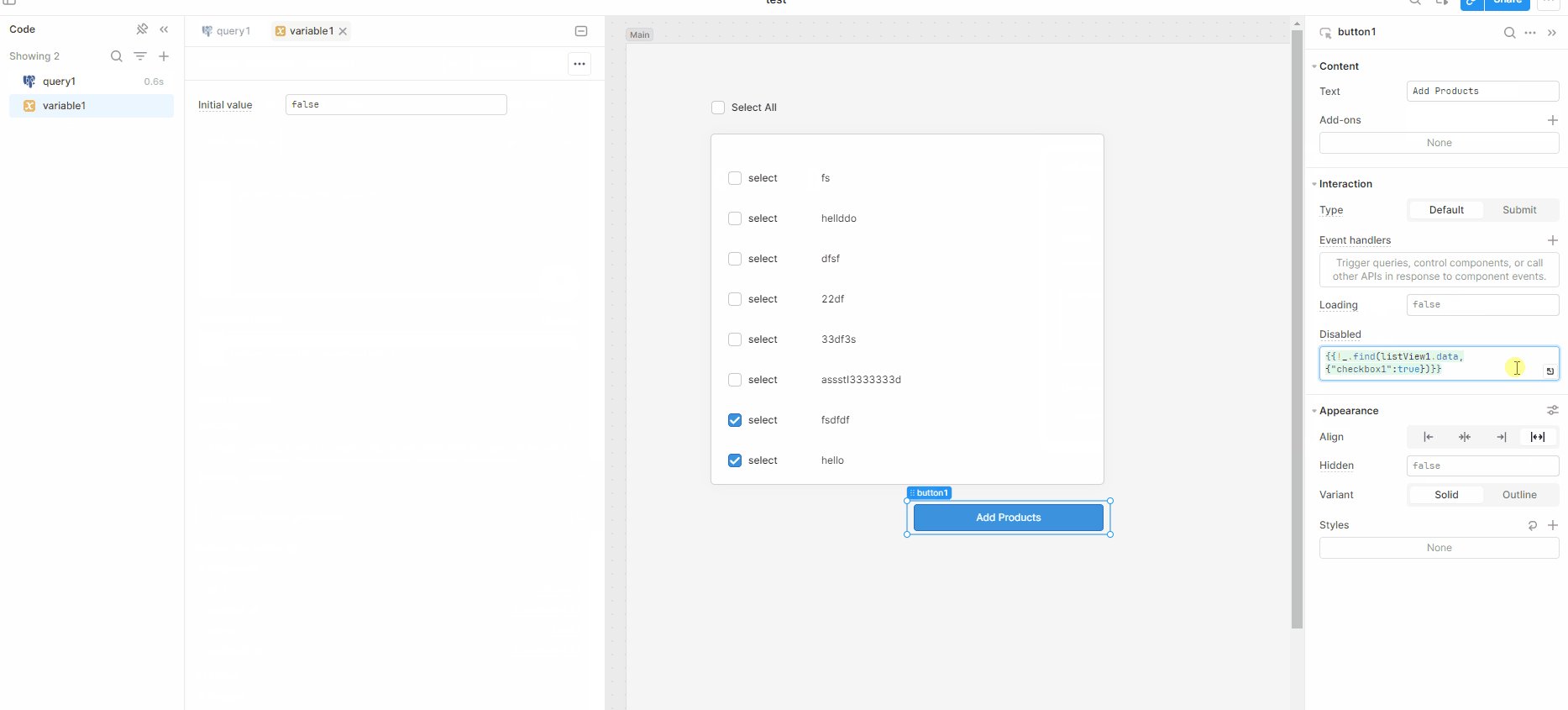
- To trigger the data import of the selected items into the database, the user has to click another button called Add Products. I want this button to be disabled unless at least 1 item in the list view is selected.
Here are the issues I'm experiencing:
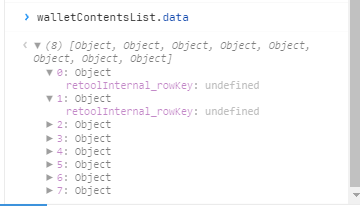
- I've read other posts that mention the contents of the List View can be accessed via
listview.data, but mine returns a list of objects each of which contains an undefined JSON attribute key. See first screenshot. - The 2 event handlers I created on the Select All checkbox (if set to true, then set all
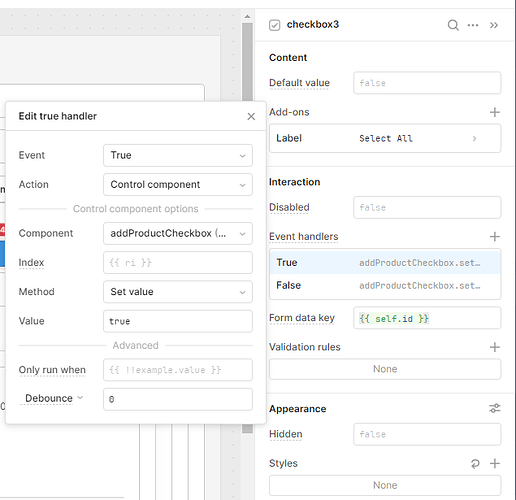
addProductCheckboxto true, and if set to false, set alladdProductCheckboxto false) does not work. See second screenshot. - I have no idea how to define a boolean expression in the Add Products button that evaluates to
trueif at least 1 of theaddProductCheckboxcomponents is selected. I don't even know how to access an array containing the values of these components!