-
Goal:
To have a method that can let us control the zoom whether in or out, for now wen have only static zoom -
Details:
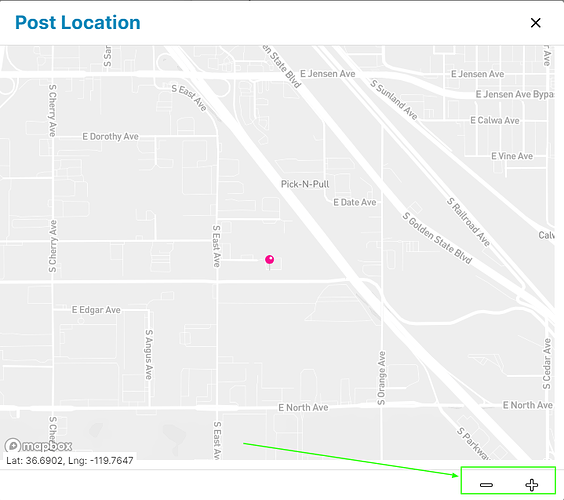
Hi, I'm building a map component and I want to add the functionality to zoom in/out when I click on an icon (+ | -) see SS below, but I can't find a way to do that! -
Screenshots:
-
App json export: (here's how to get a json export)
Hello @CoderNadir ,
To implement the zoom functionality, follow these steps:
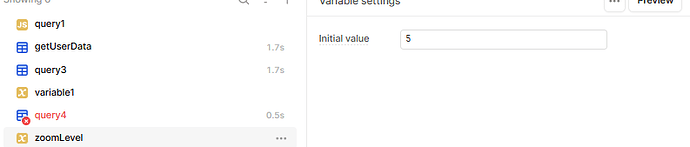
1 I have a solution for you. First, create a variable named zoomLevel as shown in Screenshot 1.
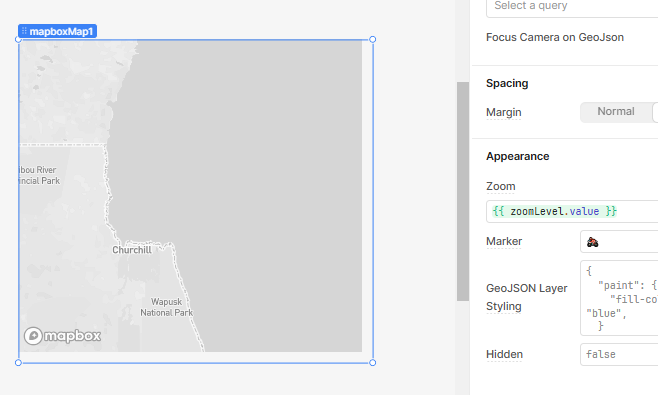
Next, set the value of this variable in the Mapbox zoom option as shown in Screenshot 2

Then, create two buttons, and in the button event handler, add the following script:
button +
zoomLevel.setValue(zoomLevel.value + 1)
For the second button -
zoomLevel.setValue(zoomLevel.value - 1)
This approach will work perfectly.
Thank You.
4 Likes
Hi @WidleStudioLLP
I've just implement it that way, thank you so much, here is how my code looks like:
-- To increase
var_detailsMapZoom.setValue(
var_detailsMapZoom.value >= 16
? var_detailsMapZoom.value
: (var_detailsMapZoom.value + 1)
)
-- To decrease
var_detailsMapZoom.setValue(
var_detailsMapZoom.value <= 0
? var_detailsMapZoom.value
: (var_detailsMapZoom.value - 1)
)
1 Like
3 posts were split to a new topic: Change the colors of the mapbox component