I am using a resource (a REST API) that responds with the standard cache-control headers. Those headers already tell consumer if response should be cached and for how long. I have not found a way to tell retool to use that information. Neither I can access the response headers from the query, so I cannot "hack it" reading them myself.
Is there any way that I can get that working?
Why does not retool follow the standard? (I know not all resources are http based, but many are). And sometimes the logic to calculate how long a response can be cached is not as trivial as just a fixed number.
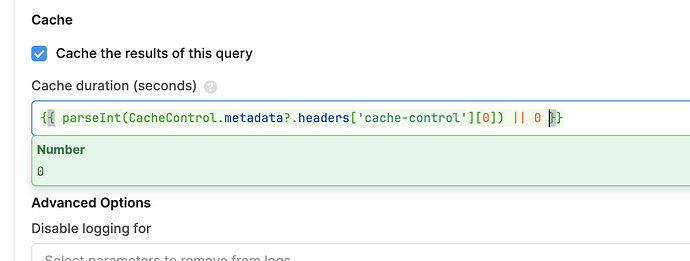
Hey @ilbambino! You should be able to access the cache-control header of the response by checking the query.metadata.headers property. I've set up an endpoint that returns that header and can access it in the Cache duration (seconds) field on the advanced tab of the query.
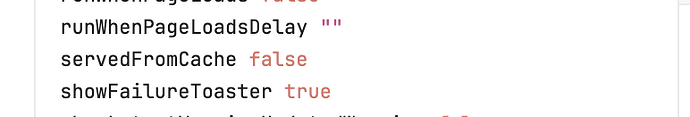
On app load, query has not been run, set default cache to 0s, you could use a different value here but 0 made the most sense.
Results not served from cache after first run
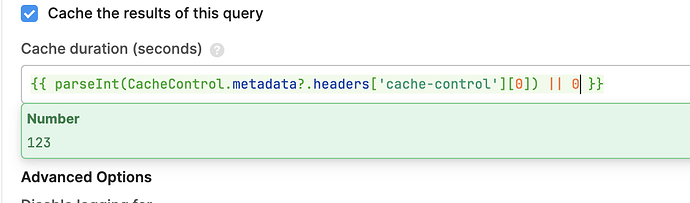
After first run, the cache duration is pulled from the previous query run headers
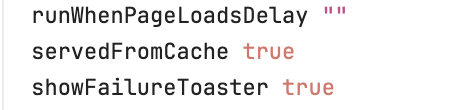
And results are served from cache

Let me know if you have any other questions 
Wow! Somehow I had missed the metadata object on the queries. Thank you!
As my backend is returning the "standard" max-age I did a little change on your snippet and ended up with something like:
MyQuery.metadata.headers['cache-control'] ? MyQuery.metadata.headers['cache-control'][0].match(/max-age=(\d+)/)[1] : 200
That tries to parse the header if there, and defaults to 200 if not there.
1 Like