-
Goal: Use a spread operator when constructing a payload to pass to Firestore to add/update a document.
-
Steps:
- Create a variable and set it equal to a javascript object
- Create a Firebase Query and change it to Raw Mode
- Use object destructuring to populate the properties for a new object using the variable created in step 1.
- Reference the variable again to add another property to the object created in 3
-
Details:
- This doesn't happen with the "Run JS Code" resource, just a firebase one.
- This still happens when you add a property to the object after it is created while referencing the variable.
- This isn't just an issue with the
return data;because my documents in Firestore were also missing the properties. - Only workaround I could find is to do something like this:
const data = { ...variable.value}; data.newProp = data.someValue; // instead of data.newProp = variable.value.someValue
-
Screenshots:
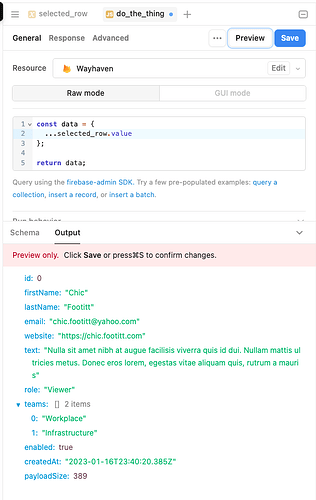
Here is a screenshot of the data object without referencing the variable again. You can see that all of the properties are there:
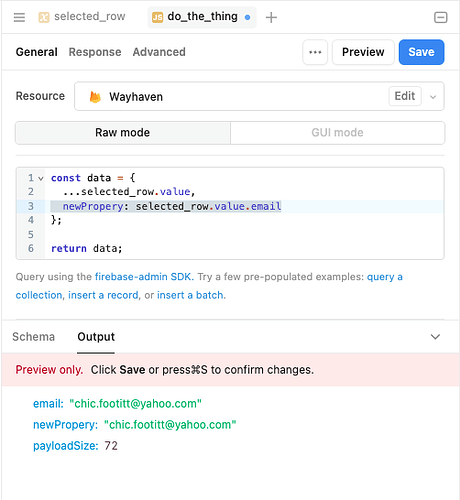
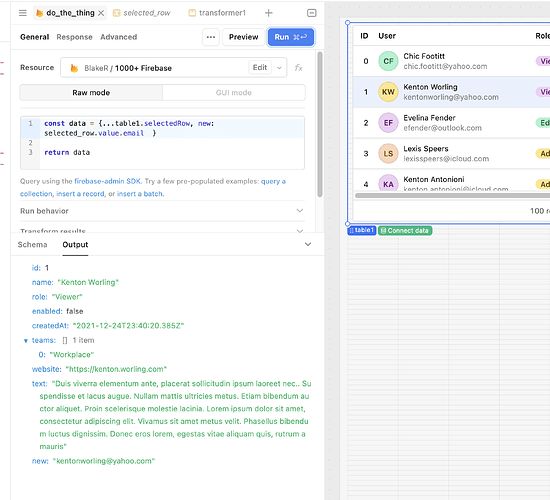
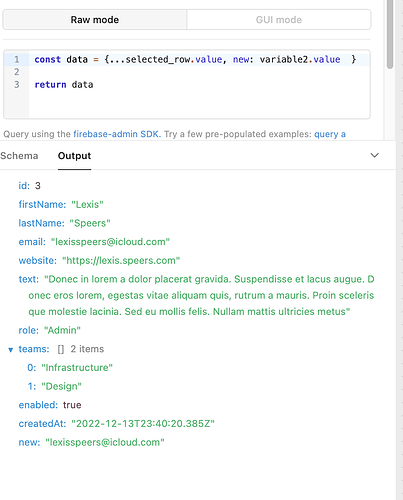
Here is a screenshot of the data object with referencing the variable again. You can see that all of the properties that should have been added by the spread operator, except for the one I reference, are missing:
- App json export: Obviously my firebase connection won't work for you but you can replace it with your own.
firestore_raw_mode_bug.json (70.0 KB)