I am getting the same issue with components inside modules (Mac and Safari) Also with Windows
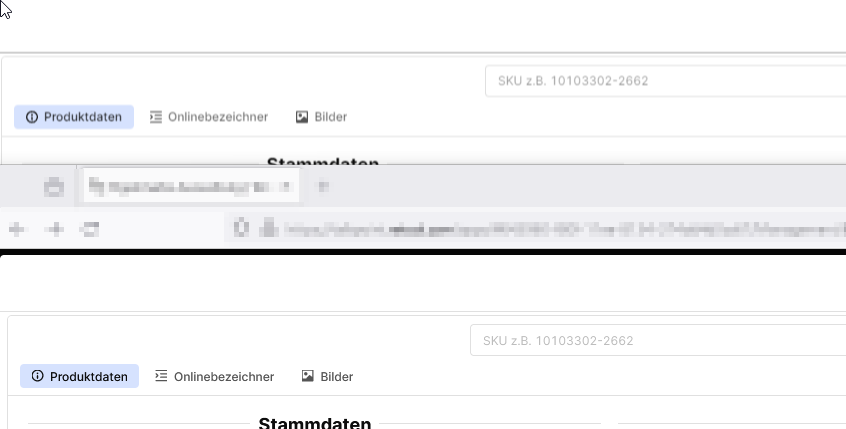
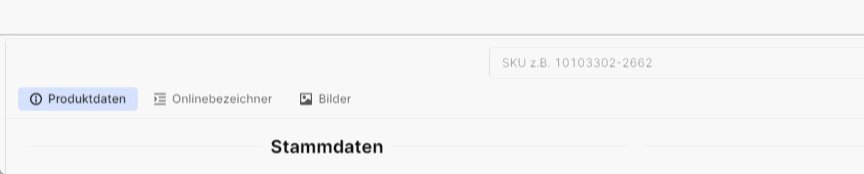
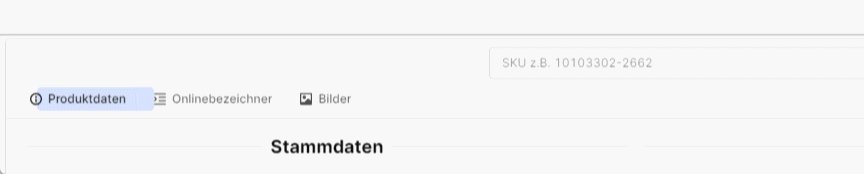
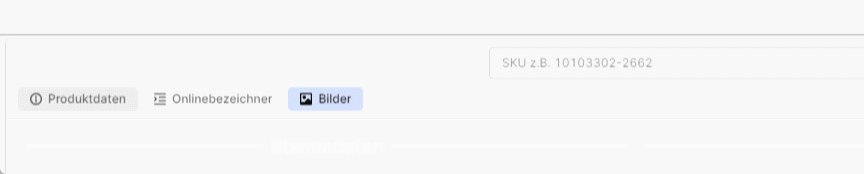
One thing I noticed is that it looks blurred for me when I've used 'Zoom In' in Chrome on an external monitor, when moving it to the built in screen or switching to Actual Size it looks clear. I'm on osx, Macbook Air, Ventura
I've just run into this on an external monitor. On Macbook Pro "16 14.1
Any updates on this? Would be very important for retool to address this IMO
Hi @JJKne and @Ian_Kinnear, thank you for your feedback! ![]()
I added them to the internal report. @JJKne, does this only happen when you zoom-in, or always?
Also having issues with an modul that's been added to a container.
Browser: Crome Version 123.0.6312.123
OS: Microsoft Windows 11 Pro - 10.0.22631 22631
2 monitors but also had issues with on monitor too.
When I try Firefox it works normally:
Also if I change to another tab it and back it works fine for the first tab (but not the second):

Changing to Firefox is unfortunately not an option.
Is there a fix for this issue?
Hi @Chris_TP, thank you for sharing the screenshot and recording. We currently don't have a date for when this will be fixed yet, but our devs are working on it. We'll update you with any news.
Thank you all for your feedback and patience. We just released a fix for this under a feature flag (Retool Cloud). Share the subdomain of your org here, or through a DM to me if you prefer, and I'll be happy to enable this feature for you.
Happy building! ![]()
Hello. I'm having this issue too with our on prem environment.
Hi @awilly, I just enabled the flag for your organization! ![]()
@Paulo is there a way to get this fix on self-hosted retool?
Hi @kdsherm I'm checking whether this is available for self-hosted accounts - will post here when I get an update
Hi @kdsherm, I can add it for you, but your team will need to be on this version or higher: Self-hosted Retool 3.50 Edge release notes | Retool Docs
My records show that your team is on a lower version. If you can upgrade or confirm that your instance is on 3.50+, I'll go ahead and add it ![]()
Okay! So we would need this feature flag enabled regardless?
Curious to hear what the fix is!
We recently decided to stick with the stable channel for now, so it might be a bit before we'd move versions
Hi @kdsherm
Yes, we started with a feature flag to grant early access, but it should be added by default into the product soon (again, this would be by default in later versions). It looks like the fix switches to using absolute positioning
Hi @kdsherm just circling back here to make sure you're all set. Did you upgrade to stable 3.52 or stable 3.75? If you're on stable 3.75, you shouldn't see this bug anymore. If you're on 3.52 stable, I can make sure this feature flag is on your account
We've got our development instance on 3.75 stable, we'll get prod updated soon so I suppose no need to worry about it!
Awesome!