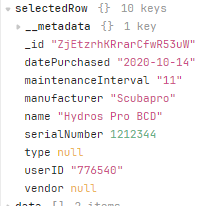
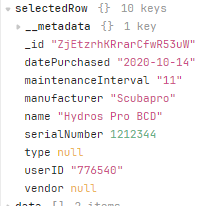
I have created a table which I am using to populate a form to allow for updating records. When a row is clicked in the table, I populate the form with Select Row->Form.Set Data. I am setting it to table.selectedRow which has 10 keys.

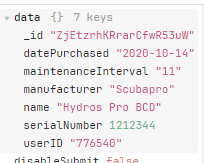
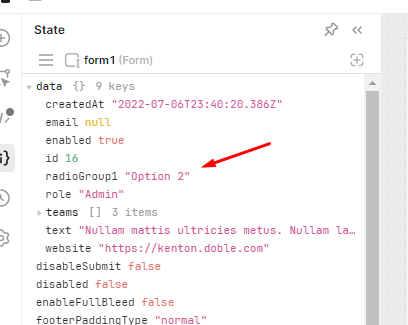
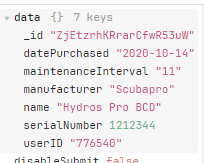
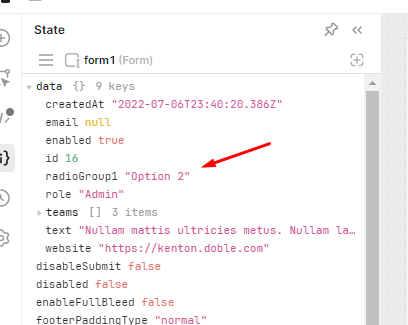
When I look at the Form's State, under data, it only has 7 keys.

What controls this set of data that is included on the form? It's different from "initialData" for some reason, but initialData does not get updated when we call SetData.
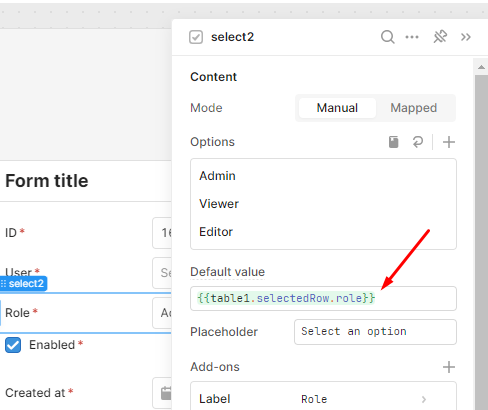
I am trying to swap out several of the fields in the form to use a Select input so that the user can select from these choices. I think this is the root of the problem. If I stick with the autogenerated fields it works OK. But once I make that change, the Form no longer seems to populate the data with the values for these fields. It like it does not know these Select items are "inside" the form"
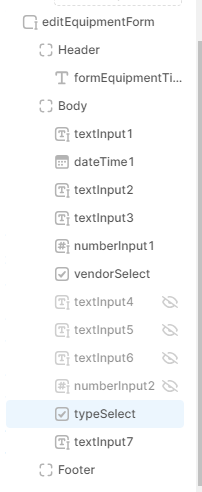
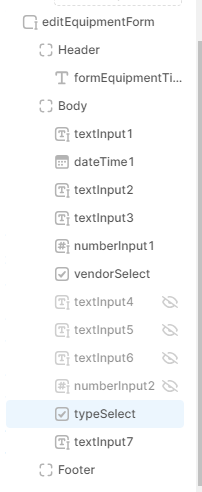
When I look in the Component tree they are indeed inside the "Body" of this form.

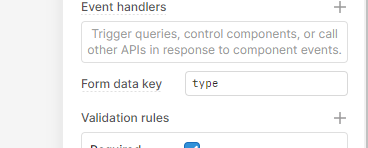
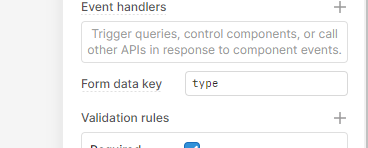
I have set the Form data Key on each select item. For example, for the field called "type" I set it to type

Any ideas? What am I missing seems like this should be simple.....
Doing some more investigating, I am pretty convinced that the Select item does not work correctly. If I add in a Radio group, then it correctly picks up the value of the field from the selectedRow on the Table. But the select item does not match up to it. I checked that both are using the exact same Quesry for their Mapped options, and the same settings for Value and Label. My backend data source is Firebase.
That said, even with the RadioGroup on my form, the field it is connected to still does NOT show up in form.state.data
@Brad_Sileo
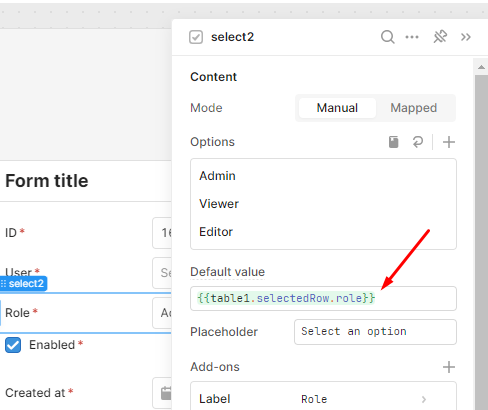
I can concur, the select doesn't work correctly even after filling in the options for the select component. However, you can fix it by filling in the default value of select component. Of course filling in the options (or mapped) else it won't show up since it's not part of the selectable values.

As for RadioGroup, i added after generated my form and it worked as expected, so I don't have the issue you said.

Thanks for this information @lamh_bytecode.io - Setting the default value does indeed help with the problem. My app is still a little inconsistent populating the select item but its much closer now. I have to experiment some more and see if I can get it to be stable. Surprising how tough it is to do something so simple...pass some data form a table to a form!
1 Like