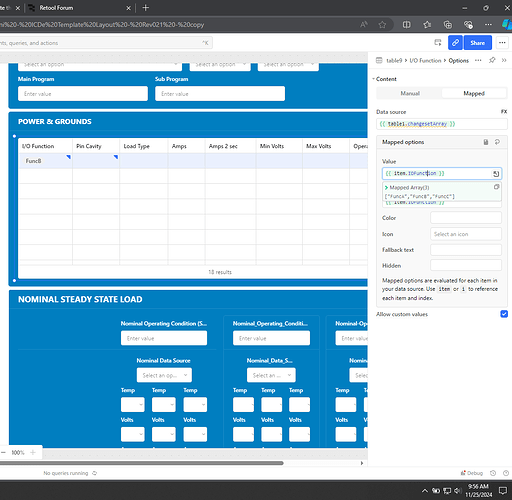
I am new to Retool and I need to manually update a table cell using JavaScript.
It appears the changesetArray is read only so I need to find another way to update a table cell value.
I exhaustively read the community board and found nothing concrete how to do this.
I have the shell query code ready to go. It matches the IOFunction/PinCavity value from the selected value from the new table against the main table to provide the matching relevant cell value. In this example, I select a Pin cavity, I will know what's its matching I/O function value (example: select pin cavity J1-2 and its I/O Function is FuncA).
Below is the shell query code:
// Loop through Connector & Pinout I/O table data rows.
(async () => {
// Set variable "selectedRows" value for Connector & Pinout table.
var selectedRows1 = table1.changesetArray;
// Set variable "selectedRows" value for the Power Requirements table.
var selectedRows9 = table9.changesetArray;
// Loop through Power Requirements table array items.
for (let i = 0; i < selectedRows9.length; i++) {
// Print to console each loop count.
//console.log(i);
// Get the I/O Function & Pin cavity values from the Connector & Pinout I/O data table.
var IOFunc9 = table9.changesetArray[i].IOFunction;
var PinCav9 = table9.changesetArray[i].PinCavity;
// Loop through Power Requirements table array items.
for (let z = 0; z < selectedRows1.length; z++) {
// Get the I/O Function & Pin cavity values from the Power Requiremnts I/O data table.
var IOFunc1 = table1.changesetArray[z].IOFunction;
var PinCav1 = table1.changesetArray[z].PinCavity;
// Continue if there is a matching IO FUNCTION value in the cell found.
if ( IOFunc1 === IOFunc9 ) {
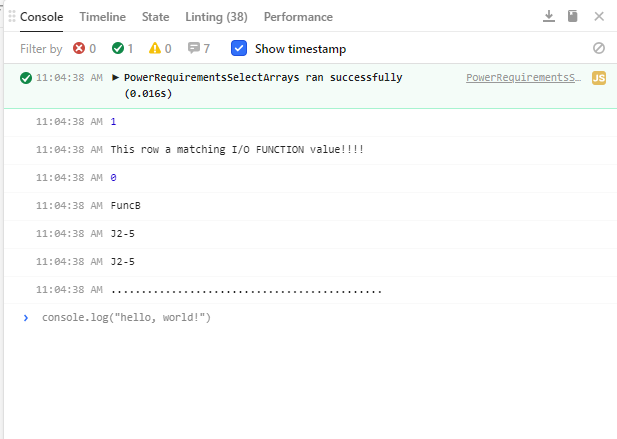
console.log(z); // Index value (row) for the Connector & Pinout table.
console.log('This row a matching I/O FUNCTION value!!!!'); // Print to screen.
console.log(i); // Index value (row) for the Power Requirements table.
console.log(IOFunc1); // I/O Function (pin name) of selected from drop-down list.
console.log(PinCav1); // Pin cavity from the selected drop down list.
console.log(window.DevicePinCavity);
console.log('.............................................');
// I know what the table index value to write to is and the value I want. I just need to know how to update the table with the new value.
// Exit outer for loop.
//break;
} else if ( PinCav1 === PinCav9 ) {
// Continue if there is a matching PIN CAVITY value in the cell found.
// Set the global selected I/O Function value (used later by other tables).
window.DeviceIOFunc = IOFunc1;
//
console.log('This row a matching PIN CAVITY value!!!!');
console.log(i);
console.log(PinCav1);
console.log(IOFunc1);
console.log('##############################################');
// Exit outer for loop.
//break;
}
};
};
})();
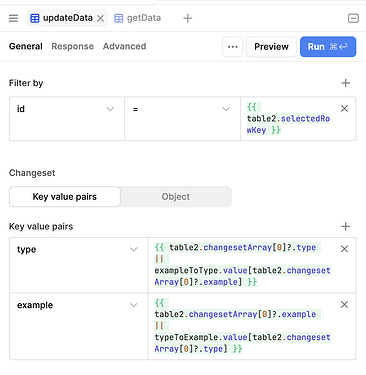
How can I manually update the new table with both values? (one selected, the other referenced from main table)
So in other words, If I select the pin cavity J12 in the new table, how can I populate the I/O function value of FuncA in the new table and vice versa?
Can someone be a hero and help me please?
Thank you!