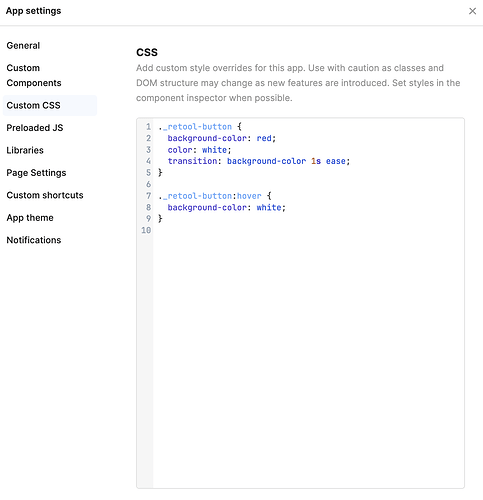
I have a button on top of an image. the button normally has a black background, but on hover it changes to red. I was wondering if anybody knows of a way to fade in/out when going to/from hovered state. It might be easier to use a gradient of black->red instead of just red, but again I'm not sure how to do this. I think it's going to have to be a custom css solution but I'm not sure what the preferred way of doing either is or what my options even are ![]()