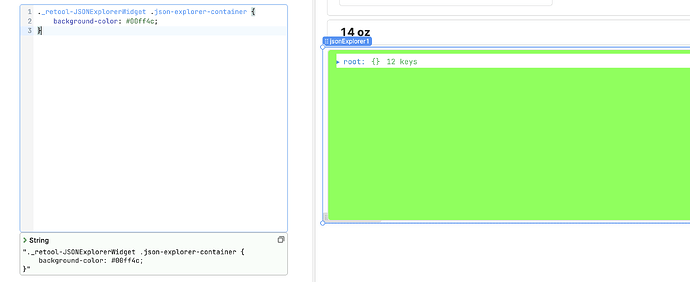
I want to achieve the exact functionality as shown below:
But without manually setting the color before hand. I need it to be Green or Red based on the condition I set and when the button is pressed it should trigger the js to change the color.
Here is basic JS I am trying to set the color to green:
// Wait for the DOM to be ready
document.addEventListener('DOMContentLoaded', function () {
// Find the JSON Explorer container element
var jsonExplorerContainer = document.querySelector('.json-explorer-container');
// Check if the element exists
if (jsonExplorerContainer) {
// Override the background color
jsonExplorerContainer.style.setProperty('background-color', '#FF0000', 'important'); // Change this to the desired color
}
});
Any help or another way to accomplish something similar or close to this would be appreciated.