Hi @JetzeJanssens, welcome back to the forum! ![]()
I've included your use case in our internal Feature Request for enhancing customization options for dynamic columns. In the meantime, although there isn't a built-in setting for this, here is a workaround:
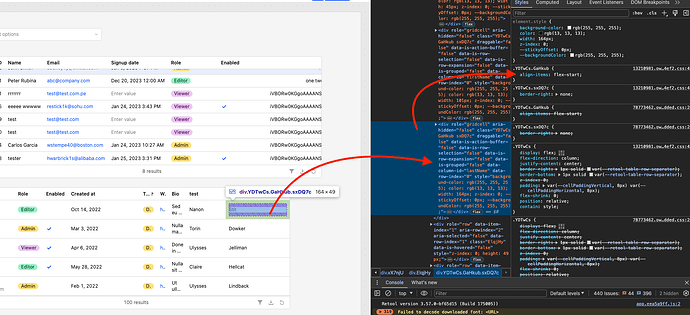
Using Chrome dev tools, find the element (column) where the alignment is set to flext-start:
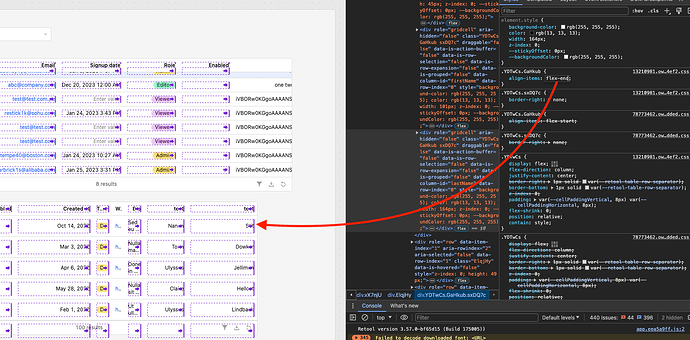
Test it's the correct one by changing the alignment to flex-end
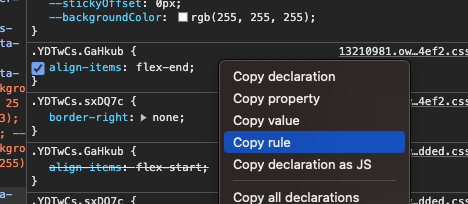
Copy the rule by right clicking the box where we made the change:

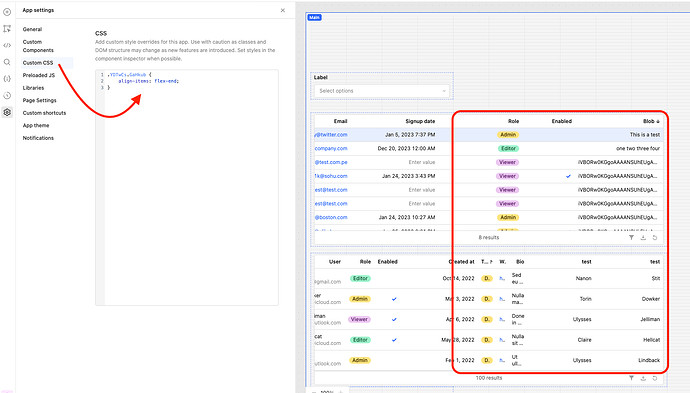
Add this rule to the Custom CSS of your App:
The tradeoff is that all of the columns and headers will be aligned to the right.