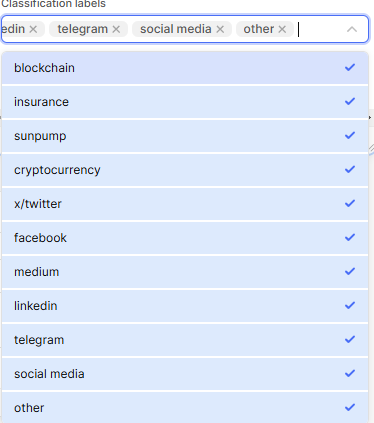
If you add a bunch of Classification Labels to a Retool AI block it gives you a dropdown you can click to list all the labels you've added:

you can use the left and right arrow keys to highlight each entry and you can press enter to delete the highlighted item. Try holding down the left arrow key, like you want to scroll the list all the way to the left to see the first item.... you're treated to the below screen after a few seconds:
the link it's referring to gives the full error text:
Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
quick thought:
- obv I have no idea how the backend works, but perhaps shouldComponentUpdate (return false to prevent re-render) or callback function of React.memo (return true to prevent re-render) is missing?