Hello all,
I ran into an issue where invalid or wrong addresses were being entered into a form so I came up with a neat way to utilize the Google Maps Place Autocomplete API with just a textInput and table component.
-
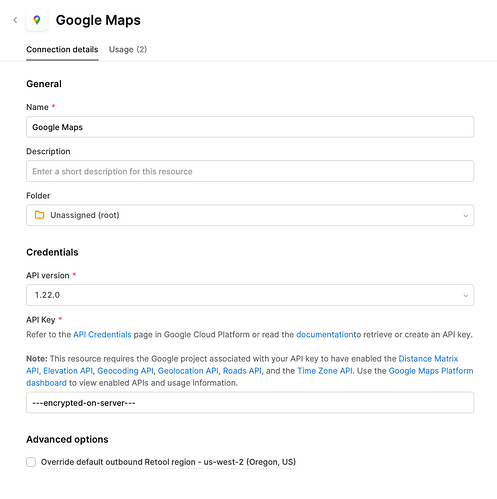
Create a Google Map resource in Retool and enter your API key provided from your Google Cloud Console. Make sure you have the Place API enabled as well as the Geocoding API eabled and if you want a map preview box, be sure to enable Maps Embed API as well.
-
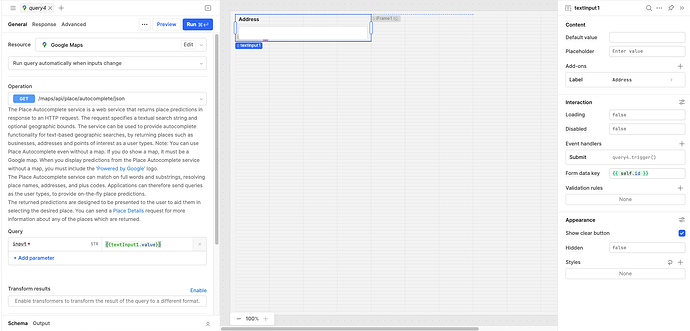
I then added a query in my app to the Google Map resource with the input pointing to the textInput value component. And in the textInput event handler, I set it up to run the query with the submit event.
-
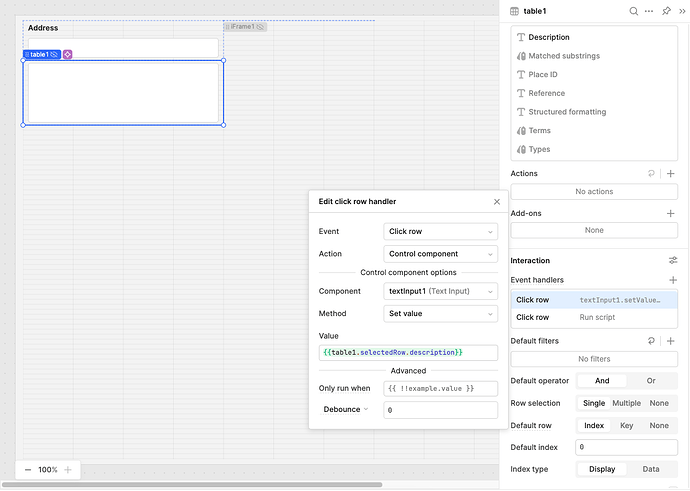
Right underneath the textInput component, I added a table which is hidden if the textInput is invalid ("{{!textInput1.value}}". I removed the headers, borders, etc. I also added 2 event handlers. The first is when you click a row, it will set the value of the textInput component:
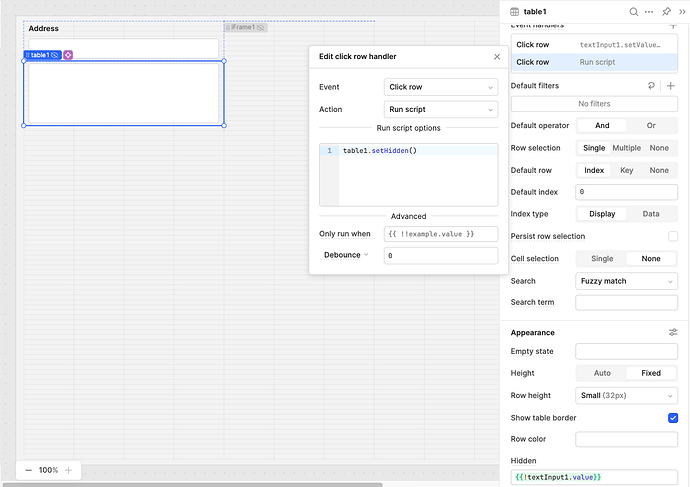
The second event handler is when you click a row as well, run a script and hide the table.
-
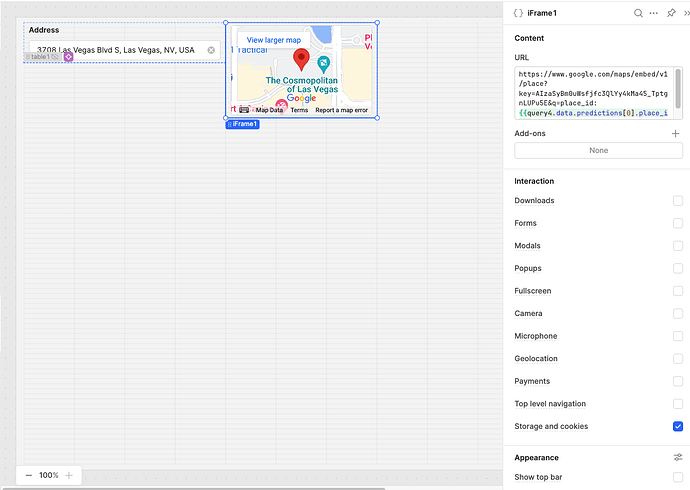
Lastly, I added the iFrame component with the URL pointing to:
https://www.google.com/maps/embed/v1/place?key=YOURAPIKEY&q=place_id:{{query4.data.predictions[0].place_id}
This will give a neat little map for your convenience.
Once you are done this is what it looks like:

I hope you all find it useful!
Thanks!