Hi there,
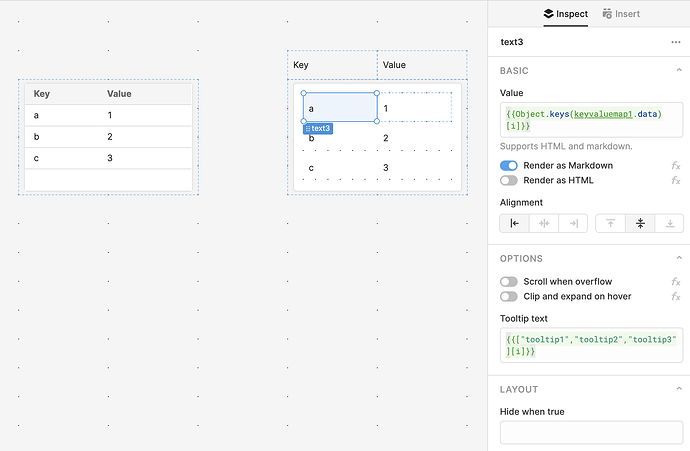
The tooltip functionality currently isn't built in for the key value map component - we will tag your post as a feature request for our engineering team.In the meantime, there is a workaround to create the key value map using listview and have tooltip show up for each of the key values (screenshot below). The steps are:
- Add the listview component on your Retool canvas,
- Click Inspect for the listview component and we'll need to set the "Number of Rows" box to the number of keys in the object you would display in the keyvalue map. In my case this is {{Object.keys(keyvaluemap1.data).length}} for testing,
- Toggle on "Dynamic heights", or a manual height of your chosing
- Add a Text component to the listview as the Key column and go to the "tooltip text" setting. We can have a dynamic tooltip for each value by selecting
[i]from an array: {{["tooltip1","tooltip2","tooltip3"][i]}}. This is hard coded for my example. - Add a second Text component for the Values- you would want to select the right key and value for each row in the text components Value setting. For keys: {{ Object.keys(YOUR_OBJECT)[i] }}, for values: {{ Object.values(YOUR_OBJECT)[i] }}
- More info on listviews here: https://docs.retool.com/docs/working-with-listviews