I need to make a dynamic UI. Where when user clicks a button, then a textbox is added
Hey @priyam!
We answered this in our chat today but wanted to post this here for any other interested parties:
I believe the best way to do this would be to use a listview component.
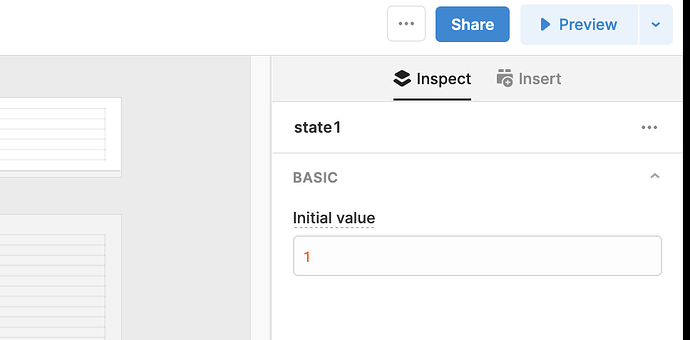
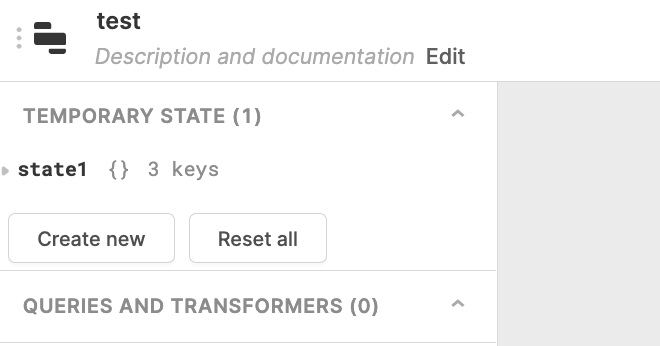
To set this up, first I would create some temporary state in the left panel by selecting "Create new"

with this state selected, in the right panel I would give it an initial value of 1
This state will keep track of how many inputs to render.
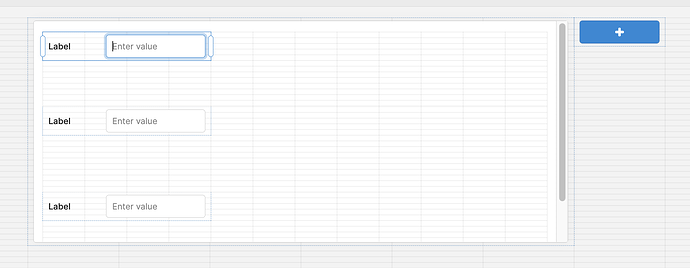
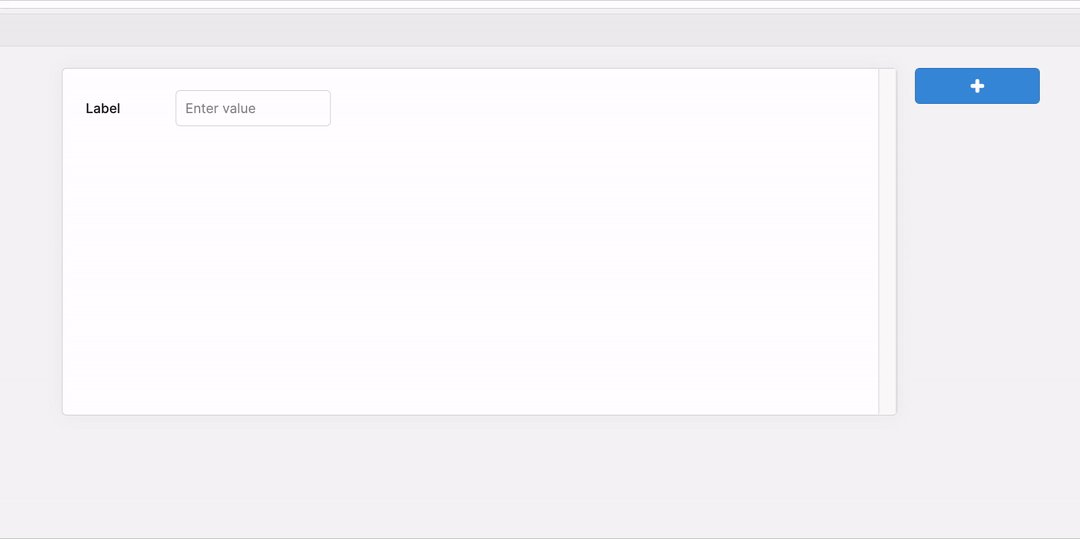
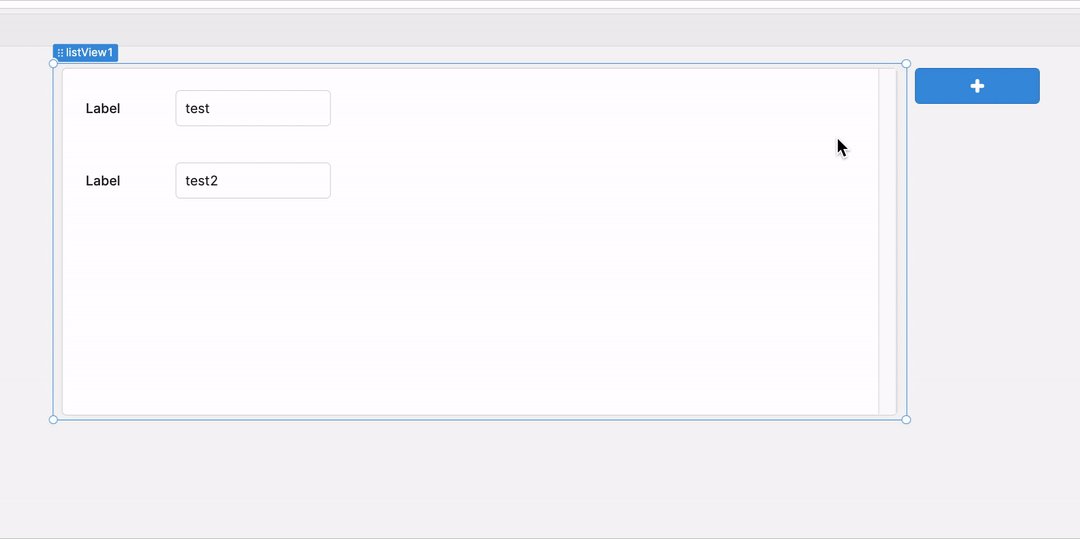
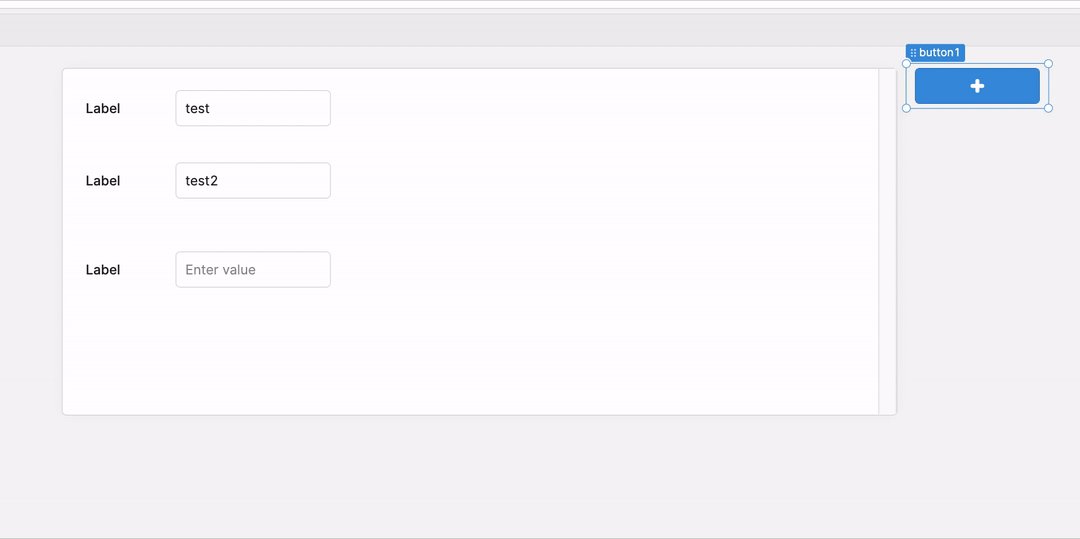
Next, I would create a button and a listview with a text input inside of it:
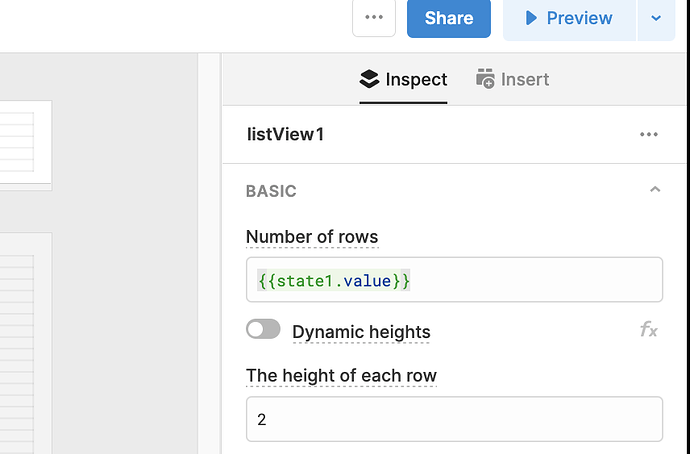
Now with our listview selected, we can change the "Number of rows" input to reference our state value:
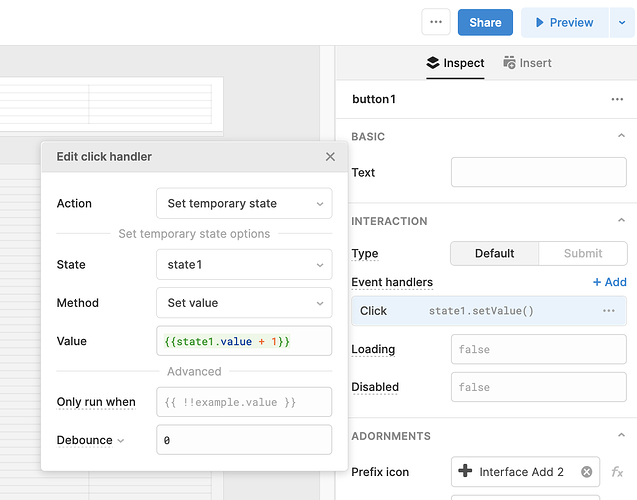
Now we just need to connect our button, with the button selected, we can add an event handler to increment the state like this:
Lastly, so that our values persist, we want to add the following code to the listviews "Row keys" input:
{{_.range(listView1.instances)}}

Hope this helps, let me know if you have any questions! ![]()
Is there is a possible way to add a delete button at each row to delete this specific row?
Hi, you will need to make a script to handle the data that fills the listView components and the instances of listView
here is a example
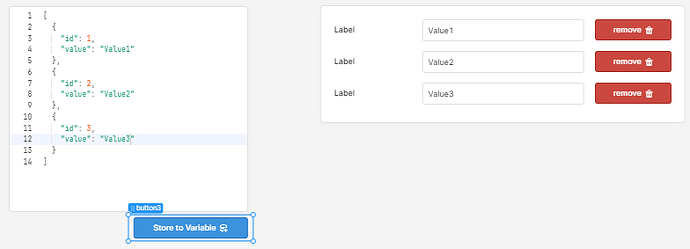
Basic structure (data source, listview with textInput and a button)
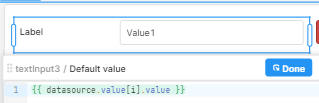
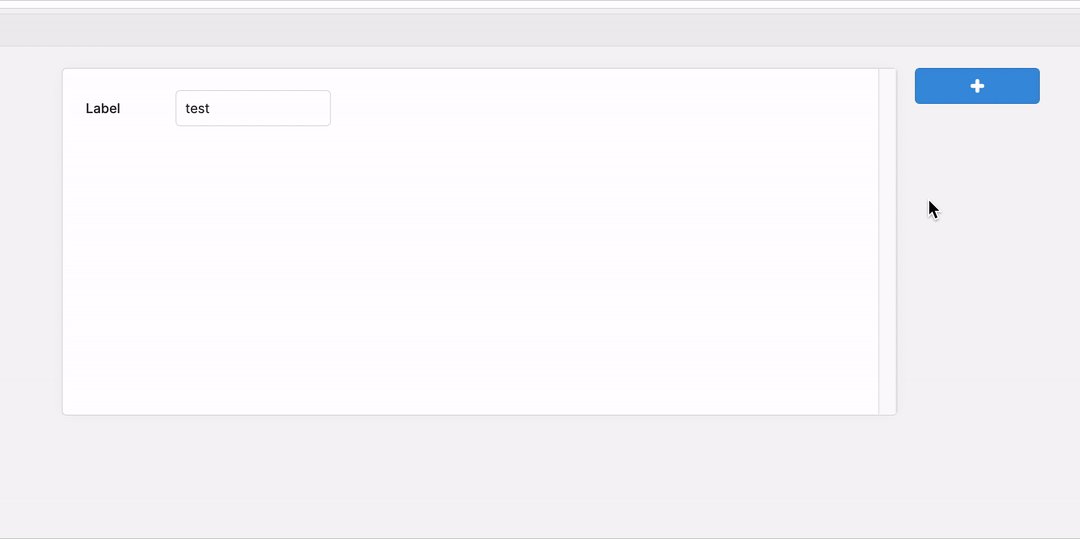
populate textInputs with datasource
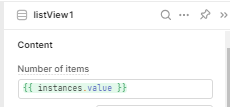
define number of items to be a variable
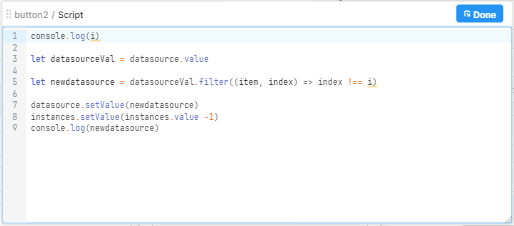
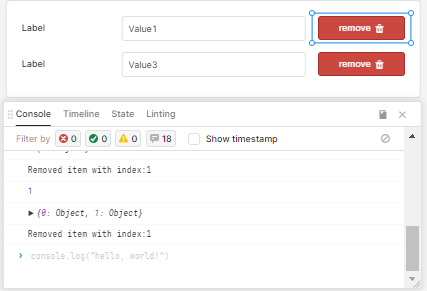
when remove button is pressed, we filter the data depending of the pressed index button and return decrement the number of items
result after deleting 2nd row (index = 1)
Thanks a lot!