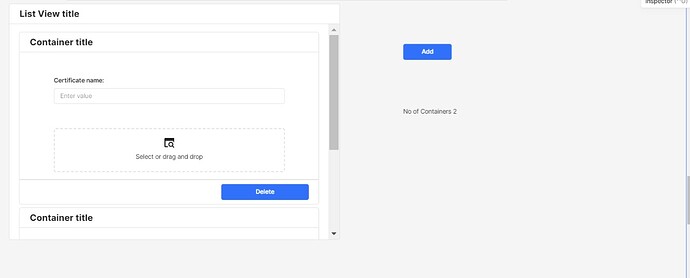
In my application, users need to upload varying amounts of information and certificates. To accommodate this dynamic nature, I'm considering using a ListView component with an "Add New Certificate" button. When a user clicks this button, a new row would be generated within the ListView, allowing them to input the necessary information for that certificate. I'd also like to include a "Delete" button within each row to enable users to remove specific certificates as needed. However, I'm currently facing a challenge with granular deletion, as I'm only able to delete the last row. I'm seeking guidance on how to achieve this row-specific deletion functionality, as well as any alternative approaches or best practices that could be implemented within Retool.
I'm open to exploring innovative ideas and methods to effectively address this scenario.