Thank you for sending that over! I have two solutions for you (it seems like downloading a table that has dynamically shown columns isn't working as we would hope). I tested both in a copy of your app (will DM the link to you) and both downloaded the CSV as expected! ![]()
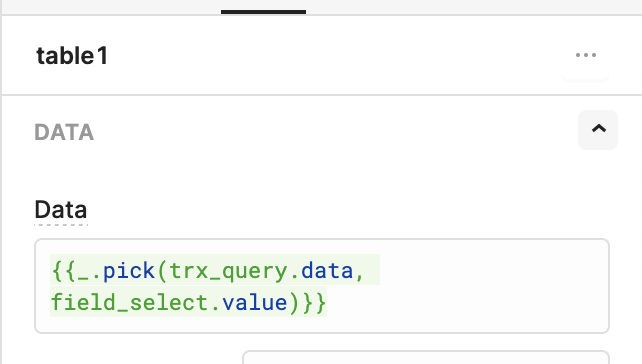
- Instead of using the dynamically shown columns, I have a simpler solution for you! I created a new table (to make sure we didn't have any lingering settings) and set the data property to
{{_.pick(main_table_query.data, multiselect.value)}}
This uses the Lodash (a library with super useful array and object methods that we import to Retool by default) method _.pick, which allows you to pass in an object (our table data object) and an array of keys you want to keep (our multiselect value). This returns an object with only the specified keys ![]()
Now, when you download from the download button on the table, it works! Since there are no funky dynamic column settings.

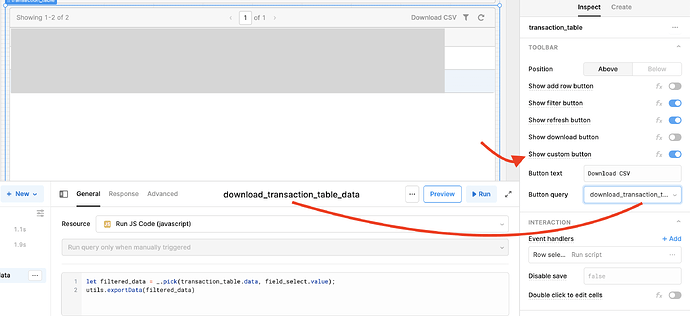
- Using your original table (dynamic columns and all), I added a custom button to run a JS query. This JS query runs the Retool function
utils.exportData()to export data as CSV. Here's the code for the JS query:
let filtered_data = _.pick(main_table_query.data, multiselect.value); utils.exportData(filtered_data)
Let me know if you have any thoughts or questions!