Hi,
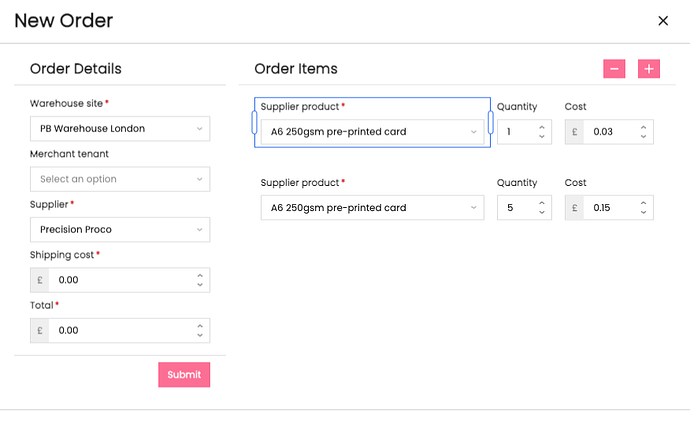
I'm building an order form which contains order items. I'm using a ListView to allow adding and removing order items to the order:
However, I'm really confused as to how forms are supposed to work within a ListView as I can't seem to access the form items data outside of the elements themselves.
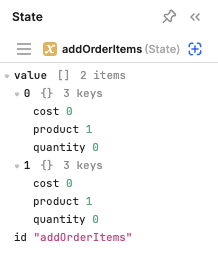
Following this post, I've setup the underlying data as a state variable, an array of objects to describe the items:

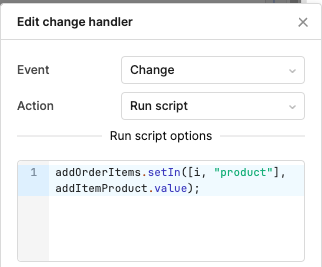
The idea is to set each input to update this state variable whenever anything changes to keep it as the master of all of the data, which I can persist to the database. I have scripts such as the following for the elements:

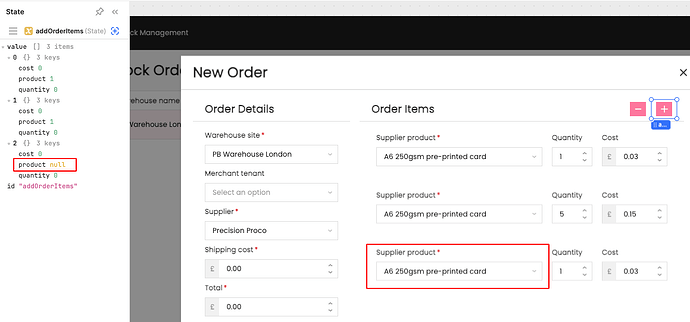
The problem I'm having is that if I use my - / + buttons to remove a row, then add one again, a stale form element with past data is added back to the form which is out of sync with the underlying data that was added:
I can't see a way around this because the form object does not appear to be available outside of the list view itself (e.g. I can't tell the plus button to clear() the form row that it's added because I can't get hold of the form). There's no events that I can hook into such as Load where I could reset it either.
The form / ListView interaction seems a bit strange with forms and very limited (unless I'm missing something)