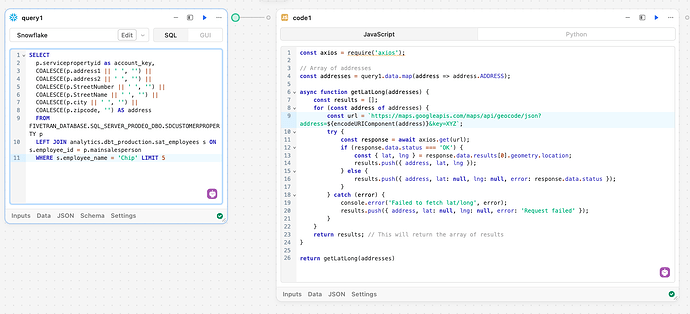
I have a working workflow that uses snowflake + javascript and the google maps API.
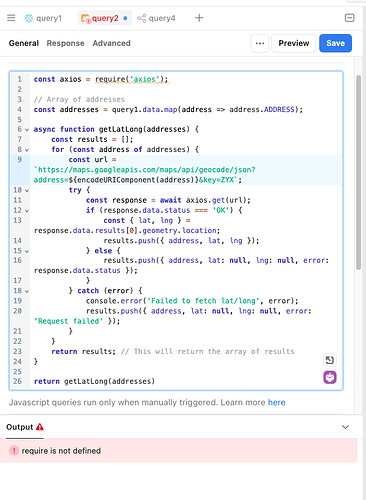
When I use the same code in the web app module, I get an error. Any ideas?
This works:
This does not:
Code:
const axios = require('axios');
// Array of addresses
const addresses = query1.data.map(address => address.ADDRESS);
async function getLatLong(addresses) {
const results = ;
for (const address of addresses) {
const url = https://maps.googleapis.com/maps/api/geocode/json?address=${encodeURIComponent(address)}&key=ZYX;
try {
const response = await axios.get(url);
if (response.data.status === 'OK') {
const { lat, lng } = response.data.results[0].geometry.location;
results.push({ address, lat, lng });
} else {
results.push({ address, lat: null, lng: null, error: response.data.status });
}
} catch (error) {
console.error('Failed to fetch lat/long', error);
results.push({ address, lat: null, lng: null, error: 'Request failed' });
}
}
return results; // This will return the array of results
}
return getLatLong(addresses)