Hi guys, from your experience what is the best approach to having a consistent app in more than one language?
Thanks!
Hi guys, from your experience what is the best approach to having a consistent app in more than one language?
Thanks!
Hey @igoraguiar, so I needed Internationalisation a few projects ago and solved it like this:
The object is the key you'll be using throughout your app to reference a translation.
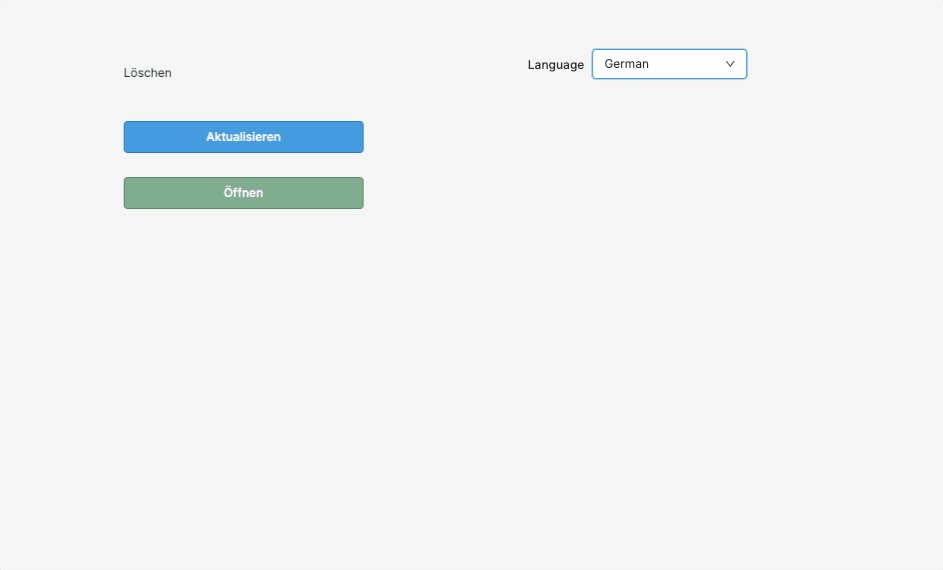
Row B & C store the translated string of the object, you can add as many translations as you want by adding another row and filling out the values for all objects.
I can't find my original code but it goes something like this:
var app_language = app_language.value
var translations = get_translations.data
var mapping = {}
for (var i = 0; i < translations.length; i++) {
mapping[translations[i].object] = translations[i][app_language]
}
return mapping
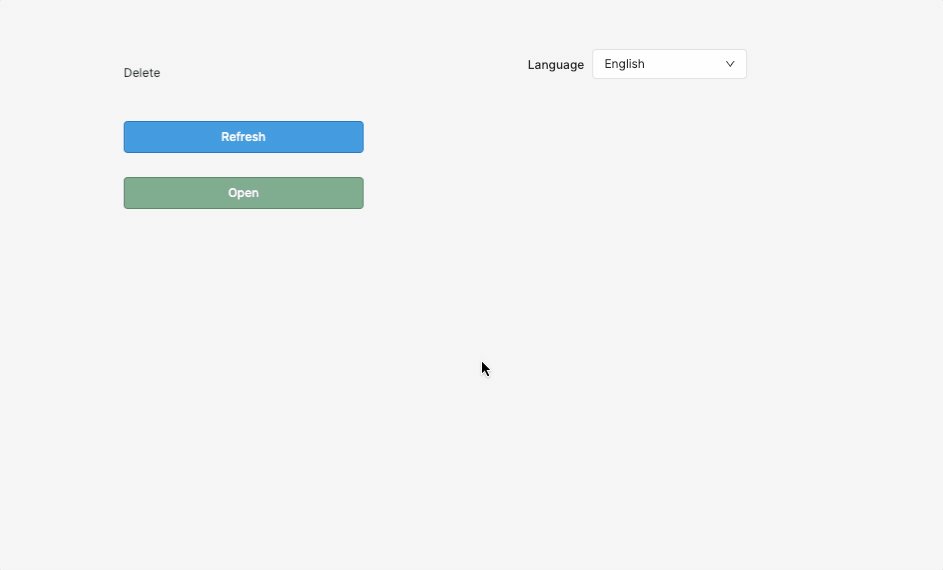
You then just reference the translation you want for the object:
{{i18n.data.refresh}} // for the refresh button
{{i18n.data.open}} // for the open button
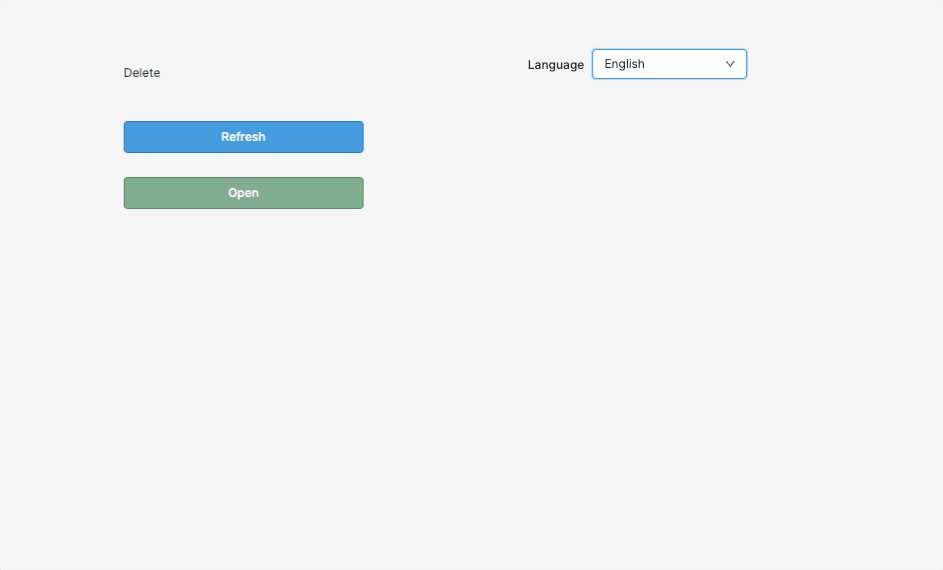
This simple structure gives you:

Here's the JSON export of the sample app, hope it helps
@minijohn i'm so sorry that I never answered you back. Thank you so much! This looks amazing!
Hey @igoraguiar,
No worries :)) Hope it helps
Can you please explain how can i do the translation for days in the calendar object?
Instead of showing Sunday XX/XX/XXX i want it localized.
I completed step 1 and 2.
I do not know what to do here: "You then just reference the translation you want for the object:"
@ikrikelas for dates you should use moment.js library, available by default with Retool.
It would look something like this:
{{moment(currentRow.createdAt).locale("pt").format("dddd D/MMM H:mm")}}
where currentRow.createdAt is the timestamp field you want to show.
In this case the result would be something like this
Domingo 14/Ago 12:45
instead of this
Sunday 14/Aug 12:45
Hello.
Welcome to the community @slawik1978
For this you would use a custom rule in the validation section of the element. Something like this should work:


sooo easy)))
thank you very much
Hey, would like to know how to translate the toolbar too ![]()
Hi all! Localization is not natively supported for the table toolbar, but we have a feature request on file ![]()
Hello,
The new calendar component is great but dates are important to translate when building an app.
How to do this for all of this text ?
Thank you !
Thanks @QuentinSc! We are still evaluating language localization requests across the product, but I'll post here if we move forward with supporting this for any of our components
Thank you @Tess, I'm making an appointement app for french users, and the impossibility to translate calendar view and calendar inputs is a blocking point.
This will possibly make us leave Retool.
If we can have visibility on the roadmap, maybe I could deal with it for first months.
Hi @QuentinSc Thanks for letting me know! It's something that we want to build support for, but I think it will be a longer term project. It's not something we're currently working on ![]()
If possible, I would recommend looking into spinning up a custom React component to support your use case for the time being.
Hi @Tess! What's the latest on language localization?
Hi @slaw I don't have any concrete updates yet ![]() It's something that has been requested quite a bit lately, so hopefully we can get it added to the roadmap soon
It's something that has been requested quite a bit lately, so hopefully we can get it added to the roadmap soon ![]()
No updates yet ![]()