Hi @Kabirdas
thanks for your response and sorry for my late answer.
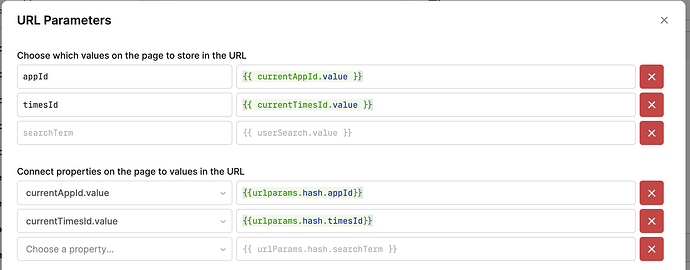
I went ahead and tried the same approach but with hash parameters and linked them to the temporary state:
Then I adapted the utils.openApp call to include the hash parameters and also await:
console.log(item.targetApp)
await utils.openApp(item.targetApp.key, {
queryParams: item.targetApp.params,
hashParams: item.targetApp.hashParams
})
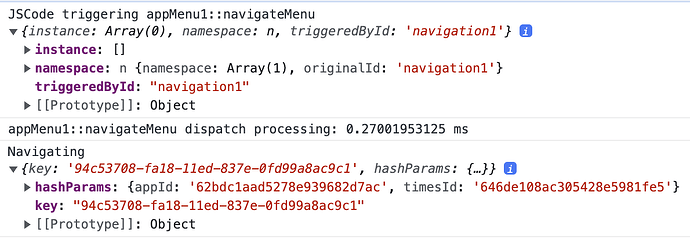
When clicking on the navigation menu item in the module, the console log shows the following:
Therefore I am quite certain that utils.openUrl should be executed.
Unfortunately nothing happens and I am still stuck on the same page. The only difference in this approach is that now the URL isn't even updating anymore, or if it is, it is immediately changed back to the original value in the temporary state.
As your example is not working I created a minimal reproducable example app.
While testing I figured out that this is not even related to the modules, but simply that openUrl is changing the URL but not triggering the temporary state to be updated.
I am not allowed to upload a file here, so I can only offer you the example like this:
{
"uuid": "6d7e324c-fa1f-11ed-b75e-bf799319c752",
"page": {
"id": 154777148,
"data": {
"appState": "[\"~#iR\",[\"^ \",\"n\",\"appTemplate\",\"v\",[\"^ \",\"isFetching\",false,\"plugins\",[\"~#iOM\",[\"text1\",[\"^0\",[\"^ \",\"n\",\"pluginTemplate\",\"v\",[\"^ \",\"id\",\"text1\",\"type\",\"widget\",\"subtype\",\"TextWidget2\",\"namespace\",null,\"resourceName\",null,\"resourceDisplayName\",null,\"template\",[\"^3\",[\"heightType\",\"auto\",\"horizontalAlign\",\"left\",\"hidden\",false,\"imageWidth\",\"fit\",\"showInEditor\",false,\"verticalAlign\",\"center\",\"tooltipText\",\"\",\"value\",\"**Value of ID:** {{ currentId.value || \\\"No ID\\\" }}\",\"disableMarkdown\",false,\"overflowType\",\"scroll\",\"maintainSpaceWhenHidden\",false]],\"style\",[\"^3\",[]],\"position2\",[\"^0\",[\"^ \",\"n\",\"position2\",\"v\",[\"^ \",\"container\",\"\",\"rowGroup\",\"body\",\"subcontainer\",\"\",\"row\",0,\"col\",0,\"height\",0.6,\"width\",3,\"tabNum\",0]]],\"mobilePosition2\",null,\"mobileAppPosition\",null,\"tabIndex\",null,\"^<\",\"\",\"createdAt\",\"~m1684924874172\",\"updatedAt\",\"~m1684925066678\",\"folder\",\"\",\"screen\",null]]],\"$main\",[\"^0\",[\"^ \",\"n\",\"pluginTemplate\",\"v\",[\"^ \",\"id\",\"$main\",\"^4\",\"frame\",\"^5\",\"Frame\",\"^6\",null,\"^7\",null,\"^8\",null,\"^9\",[\"^3\",[\"type\",\"main\",\"sticky\",false,\"isHiddenOnDesktop\",false,\"isHiddenOnMobile\",false]],\"^:\",[\"^3\",[]],\"^;\",null,\"^B\",null,\"^C\",null,\"^D\",null,\"^<\",\"\",\"^E\",\"~m1684924874202\",\"^F\",\"~m1684924874202\",\"^G\",\"\",\"^H\",null]]],\"currentId\",[\"^0\",[\"^ \",\"n\",\"pluginTemplate\",\"v\",[\"^ \",\"id\",\"currentId\",\"^4\",\"state\",\"^5\",\"State\",\"^6\",null,\"^7\",null,\"^8\",null,\"^9\",[\"^3\",[\"_persistedValueGetter\",null,\"_persistedValueSetter\",null,\"persistValue\",false,\"persistedValueKey\",\"\",\"value\",null]],\"^:\",null,\"^;\",null,\"^B\",null,\"^C\",null,\"^D\",null,\"^<\",\"\",\"^E\",\"~m1684924888381\",\"^F\",\"~m1684924888381\",\"^G\",\"\",\"^H\",null]]],\"$urlFragments\",[\"^0\",[\"^ \",\"n\",\"pluginTemplate\",\"v\",[\"^ \",\"id\",\"$urlFragments\",\"^4\",\"setting\",\"^5\",\"UrlFragments\",\"^6\",null,\"^7\",null,\"^8\",null,\"^9\",[\"^3\",[\"value\",[\"^3\",[\"id\",\"{{ currentId.value }}\"]]]],\"^:\",null,\"^;\",null,\"^B\",null,\"^C\",null,\"^D\",null,\"^<\",\"\",\"^E\",\"~m1684924912350\",\"^F\",\"~m1684924916397\",\"^G\",\"\",\"^H\",null]]],\"button1\",[\"^0\",[\"^ \",\"n\",\"pluginTemplate\",\"v\",[\"^ \",\"id\",\"button1\",\"^4\",\"widget\",\"^5\",\"ButtonWidget2\",\"^6\",null,\"^7\",null,\"^8\",null,\"^9\",[\"^3\",[\"horizontalAlign\",\"stretch\",\"clickable\",false,\"iconAfter\",\"\",\"submitTargetId\",null,\"hidden\",false,\"text\",\"Increment ID\",\"showInEditor\",false,\"tooltipText\",\"\",\"styleVariant\",\"solid\",\"submit\",false,\"iconBefore\",\"\",\"events\",[\"~#iL\",[[\"^3\",[\"event\",\"click\",\"type\",\"util\",\"method\",\"openApp\",\"pluginId\",\"\",\"targetId\",null,\"params\",[\"^3\",[\"uuid\",\"6d7e324c-fa1f-11ed-b75e-bf799319c752\",\"options\",[\"^3\",[\"hashParams\",[\"^I\",[[\"^3\",[\"key\",\"id\",\"value\",\"{{ +(currentId.value) + 1 }}\"]],[\"^3\",[\"key\",\"\",\"value\",\"\"]]]]]]]],\"waitType\",\"debounce\",\"waitMs\",\"0\"]]]],\"loading\",false,\"loaderPosition\",\"auto\",\"disabled\",false,\"maintainSpaceWhenHidden\",false]],\"^:\",[\"^3\",[]],\"^;\",[\"^0\",[\"^ \",\"n\",\"position2\",\"v\",[\"^ \",\"^<\",\"\",\"^=\",\"body\",\"^>\",\"\",\"row\",0.5999999999999999,\"col\",0,\"^?\",1,\"^@\",3,\"^A\",0]]],\"^B\",null,\"^C\",null,\"^D\",null,\"^<\",\"\",\"^E\",\"~m1684924943040\",\"^F\",\"~m1684924991142\",\"^G\",\"\",\"^H\",null]]]]],\"^E\",null,\"version\",\"2.121.0\",\"appThemeId\",null,\"appMaxWidth\",\"1560px\",\"preloadedAppJavaScript\",null,\"preloadedAppJSLinks\",[],\"testEntities\",[],\"tests\",[],\"appStyles\",\"\",\"responsiveLayoutDisabled\",false,\"loadingIndicatorsDisabled\",false,\"urlFragmentDefinitions\",[\"^I\",[[\"^3\",[\"name\",\"id\",\"value\",\"{{ currentId.value }}\"]]]],\"pageLoadValueOverrides\",[\"^I\",[[\"^3\",[\"name\",\"currentId.value\",\"value\",\"{{ urlparams.hash.id }}\"]]]],\"customDocumentTitle\",\"\",\"customDocumentTitleEnabled\",false,\"customShortcuts\",[],\"isGlobalWidget\",false,\"isMobileApp\",false,\"multiScreenMobileApp\",false,\"mobileAppSettings\",[\"^ \",\"mobileOfflineModeEnabled\",false,\"mobileOfflineModeDelaySync\",false,\"mobileOfflineModeBannerMode\",\"default\",\"displaySetting\",[\"^ \",\"landscapeMode\",false,\"tabletMode\",false]],\"folders\",[\"^I\",[]],\"queryStatusVisibility\",false,\"markdownLinkBehavior\",\"auto\",\"inAppRetoolPillAppearance\",\"NO_OVERRIDE\",\"rootScreen\",null,\"instrumentationEnabled\",false,\"experimentalFeatures\",[\"^ \",\"sourceControlTemplateDehydration\",false],\"experimentalPerfFeatures\",[\"^ \",\"serverDepGraphEnabled\",false,\"useRuntimeV2\",true,\"runtimeV2OptOut\",false],\"experimentalStabilityFeatures\",[\"^ \",\"lockModelForUpdates\",false],\"experimentalDataTabEnabled\",true]]]"
},
"changesRecord": [
{ "type": "WIDGET_REPOSITION2", "payload": { "moves": [{ "move": {}, "widgetIds": [] }], "largeScreen": true }, "hideChangelogEntry": false },
{ "type": "PLUGIN_DELETE", "payload": ["query1"], "hideChangelogEntry": false }
],
"gitSha": null,
"checksum": null,
"createdAt": "2023-05-24T10:44:56.339Z",
"updatedAt": "2023-05-24T10:44:56.339Z",
"pageId": 2108491,
"userId": 311830,
"branchId": null
},
"modules": {}
}
Looking forward to your feedback if this is misconfigured by me or a bug on your side.