Hi! I am a bit new to Retool and kind of in a hurry to construct a new admin panel.
I have a Firestore query to update the value in DB. My question is: Can I use a spread operator to construct the updated values? If it is, how to use the operator (perhaps you can give me some examples)?
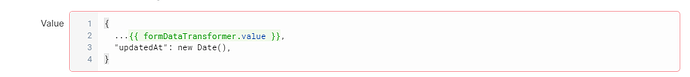
I am trying to use this code:
{
...{{ formDataTransformer.value }},
"updatedAt": new Date(),
}
in the "Value" field like this:
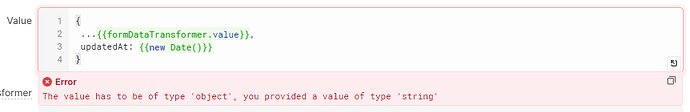
but it returned an error: "The value has to be of type 'object', you provided a value of type 'string'".
Thank you in advance for your help!
Hey @hendranatadiria! What is your formDataTransformer.value returning? Is it an object? Would putting the spread operator inside the double curlies work for you?
{{...formDataTransformer.value}}
Hi! Sorry for the delayed response.
Yes, my formDataTransformer.value returns an object. It is a function that shapes the data model of the document that I will be saving to Firestore.
I've tried {{...formDataTransformer.value }} but it still return an error:
To give you a little bit more context:
I want to save a bunch of data and append a "updatedAt" timestamp into the document.
If I put the updatedAt inside the transformer, it will be converted into a string (not a Firestore object).
I know and have read this topic: http://community.retool.com/t/firestore-dates-written-as-strings-not-timestamps/2912, but it seems that we should declare every variable in the query's value field. But I can't do this since the values might differ in each query and I need the flexibility (by using spread, we don't have to retype every single variable that needs to be saved).
Any ideas on how to achieve this? Thanks in advance!
Hi @hendranatadiria,
Are the two errors you received the same from ...{{ formDataTransformer.value }} vs {{ ...formDataTransformer.value }}?
The error you reported, "The value has to be of type 'object', you provided a value of type 'string'", is interesting. What is the value of formDataTransformer.value?
Hi @brettski ,
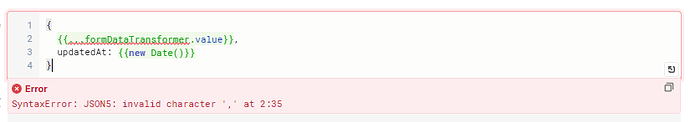
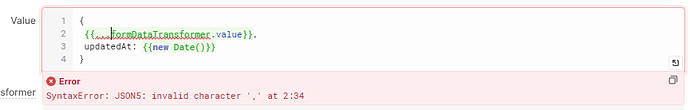
I believe the two errors are different. The first one (...{{formDataTransformer.value}}) returns this error:
while the second one ({{...formDataTransformer.value}}) returns this error:
The formDataTransformer.value itself is an object, more or less like this:

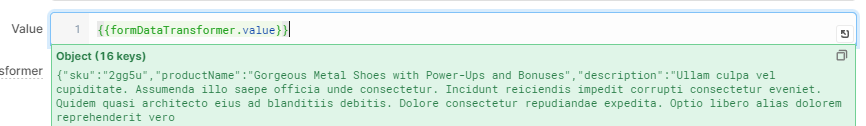
I can assure you that the formDataTransformer.value always returns an object because it can be fed directly to the Firestore Query's Value field like so:
and as seen in the screenshot above, the retool detects it as an object with 16 keys.
But when I try to put it in another curly bracket (in the hope to spread it inside the new object), it returns either one of the two errors above.
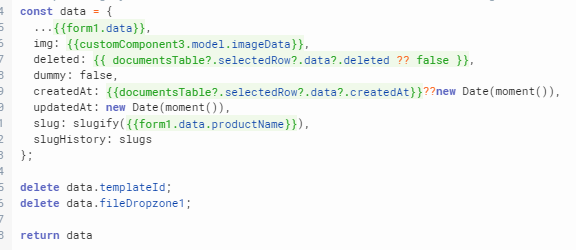
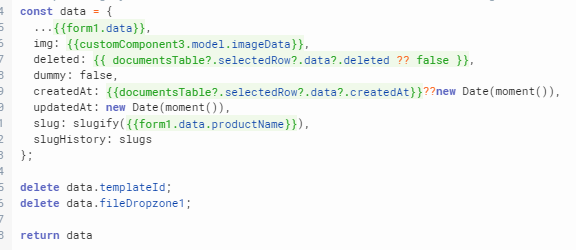
Another interesting thing is that the spread operator works in a Javascript Transformer (see the const data above). But when we try to do the same in Firestore Query's value field, it just won't work.
Interesting. My guess here is that value set for Firestore is expecting only an object and that it will not execute that spread operator. It tracks with those two errors. The only thing I can think of right now is something like below. My thinking is that stuff will get parsed before being set as the update object for Firestore.
{
{{ ...formDataTransformer.value, updatedAt: new Date() }}
}
On a side note, based on the formDataTransformer.value you provided, I am pretty sure that createdAt will end up being written as a string value to Firestore, not a Datetime type. It has to do with the way ReTool passes values between things.