I'm building a screen with a custom collection view and inside of it, I put a select that will allow the user to select a option, but when the collection is populated and the select component has more them 7 options, no options is available on the screen.

Is there any way to show them?
Hey @delson.filho!
It looks like this may be an issue on our end (I'm seeing the same behavior as well) I'll file a report and can let you know here when there's an update, thanks for surfacing the issue!
If you'd like and are willing to share more about your use case I can also help explore workarounds with you 
Hi @Kabirdas !
Thanks for replying back, I try another options or ways to show on the screen but nothing works.
I know that if I put the select outside the collectionView it'll work, but what I needed is to be nested in.
Hey @delson.filho!
You might be able to do this by having one of the components in your custom collection open a modal that displays options.
Taking a first pass at this - it looks like it's useful to have two temporary states for:
- Storing the row of the collection view that was clicked
- Storing the person's selection (indexed by row)
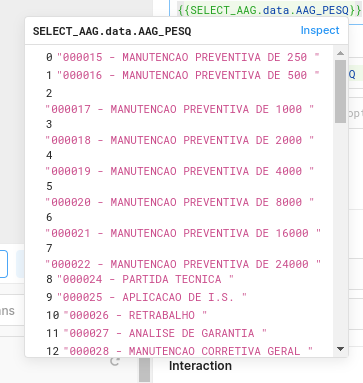
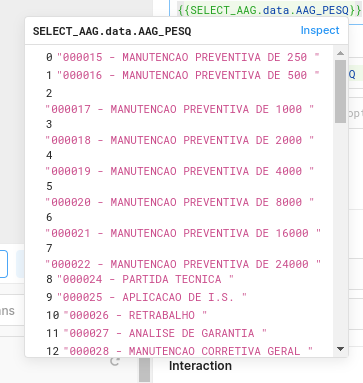
Example temp states

With that, you can have a component in your custom collection open the selection modal and set the collecitonRow temp state. I used a button here for convenience but you might pick something else:
Event handlers


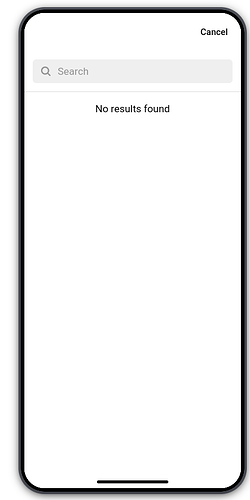
Once the modal opens you can populate another collection view there with options based on the collectionRow tempstate:
Populating selection view

And then on click of a row in that collection set the userSelections temp state using a "Set in" action that references the row index:
Setting user choice

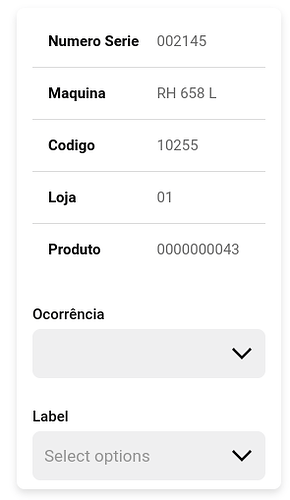
Then the result can be referenced in the original collection view, in this case with {{userSelections.value[i] || 'Select an option'}}. The result is something like this:

I imagine it'll take considerable customization to fit your use case, but hopefully, something like that can work for the time being. I've attached the app I used as an example for you to play around with!
select_workaround (1).json
Thanks Kabirdas!
I was a very good workaround.
Hey all! Just want to report back here that this should be fixed as of 2.115.0