-
Goal: Ensure URL search parameters are properly displayed in the browser's address bar when navigating between pages in a Retool app, allowing for deep linking and maintaining filter states.
-
Details:
I have a multi-page app with the following pages:
- Home
- Organizations
- Organization Details
- Connections
- Connectinon Details
- and others ...
Lets focus on the connection and connection details pages. The connection details page takes in a connectionId as a URL Search Param. When I click on a row in the Connections page, I open up the Connection Details page with the connectionId being passed in.
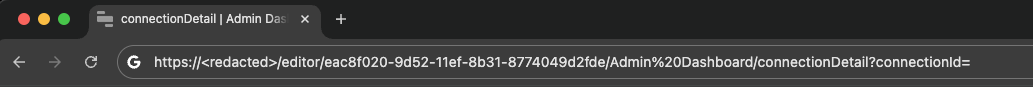
The issue I am facing is that the actual connection ID is not showing in the URL itself.
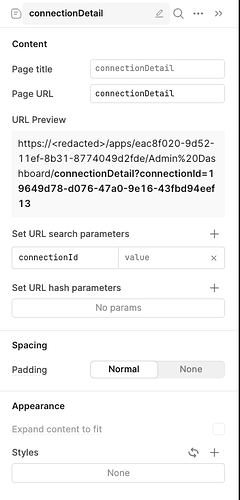
However, I can see it in the URL preview section of the inspector, and I can properly access and use the connectionId via url.searchParams.connectionId
I have similar issues across other pages (org and org detail) where the url does not actually contain the search params but I am able to access it in my app.
This causes two big issues for us:
- I cannot provide deep links for others. When i copy the URL, I have to manually add the value for the search params
- It makes navigation problematic. When I go back to a page in my browser, since it doesnt have the search params in the url, it does not properly apply the filter that i want it to do.
Am i missing something here? Happy to provide more screenshots or context if required. Any help would be greatly appreciated!