Im trying to embed urls in the following format:
https://zora.co/collect/eth:0xd4307e0acd12cf46fd6cf93bc264f5d5d1598792/embed?
which were specifically built to support embedding iframes - any idea why it might not be rendering in the iframe or html components?
I am using google chrome
Hey Kevin,
I think that firstly you should make sure the url u're trying to embed is actually meant for iframes
some websites have settings that prevent their content from being embeded. if the url's all good, and u're still having the trouble, it might be a security thing. browsers like chrome can be picky about what they allow in iframes, especially the site u're embedding has some strict security policies. i guess u might need to tweak some settings or use another method. also, check ur browser;s console for any error messages. it could give u a clue what's going wrong
oh, and if you're on a secure site (https), the site you're embedding should be secure too. mixed content (http on an https site) can cause issues. give these things a shot, and if you're still stuck, let us know. more details about what you're working with would be super helpful for the community to help you out
Julia
Thanks! I can confirm that we are allowing these urls to be embedded anywhere now.
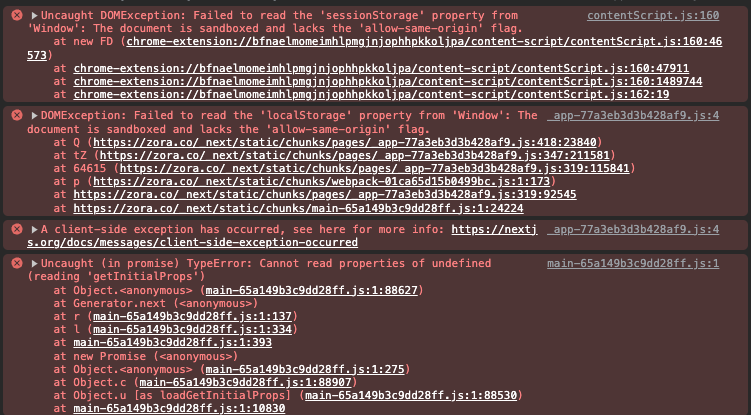
I seem be getting the following errors:
I also tried in safari and had no luck
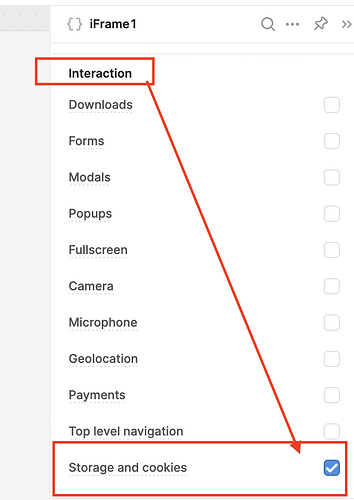
Try enabling this "Storage and cookies" setting under Interaction. I was having the same issue, and as a non-technical user, I just played around with a bunch of settings and found this to solve my issue.
I'll wait for other responses that perhaps tell me why that may not be the best approach, but it does seem to do the trick.
1 Like