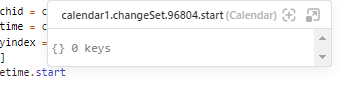
I'm trying to have a query update the dispatch time when an event is moved on the calendar, however I am having trouble referencing calendar1.changeSet[i].start
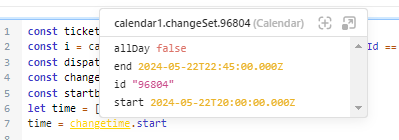
I can see the time in the State viewer, but all I get is an empty object when trying to reference it. I am able to reference the time in calendar1.startByIndex
What happens when you console.log(i)?
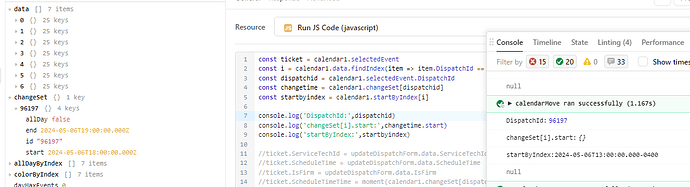
console.log('i:',i)
console.log('DispatchId:',dispatchid)
console.log('changeSet[i].start:',changetime.start)
console.log('startByIndex:',startbyindex)
console.log(time)
i: 8
DispatchId: 96804
changeSet[i].start: {}
startByIndex:2024-05-22T08:30:00.000-0400
{}
I was able to reproduce this bug and linked this conversation to a ticket. I'll send you updates here. Thank you and apologies for the wait!
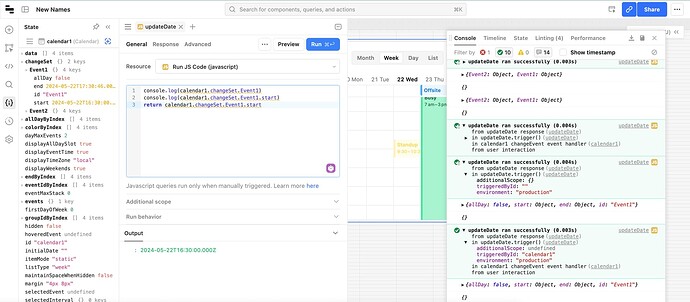
Keep testing. This might just be a UI issue. Looks like the return value is correct even though the console.log is not.
Is it working for you?
Try console.log(moment(calendar1.changeSet.96804.start).format()) and you should be able to successfully console.log(). Definitely a bug which I've logged, but this is a great workaround until that is resolved.
I was able to get everything working with the moment() workaround. Thanks!
const dispatchid = calendar1.selectedEvent.DispatchId
const dispatch = GetTktDispatch.data.find(item => item.DispatchId == dispatchid)
let time = moment(calendar1.changeSet[dispatchid].start).format()
console.log(time)
dispatch.ScheduleTime = time
dispatch.UserCode = current_user.fullName
dispatch.ServiceTicketNotes = ''
return Promise.resolve(putTktDispatch.trigger({
additionalScope: {
dispatch: dispatch.DispatchId,
body: dispatch
}
}))
1 Like