I'm building a rather simple app that has as its primary component a Grid View, and for each item in that grid a Container, and within each Container a Radio Group where the user can select one of several string values (e.g. "reviewed", "approved", etc). The Grid View is populated with data from a Postgres query and this all seems to work fine.
The goal is to assign a status value using the value the user selects from the radio group (it has a default value, so each item has a value), and to then update all of the records. The issue I'm experiencing is with generating the array to use in the update query. I am unable to get the value of the grid_status item based on the index.
The index has a valid integer value in the map function, but I'm unable to select the dedicated pd_grid_status value, as it's saying pd_grid_status[index] is undefined. I've tried the item even though that represents parts of pd_grid. I'm unable to access all populated values through pd_grid_status directly with its data or values attributes, as that just returns the settings values and not the user-selected values I need. I can't access a dedicated value in a transformer using pd_grid_status[0].value as it's out of scope and tied to the pd_grid component. Possibly it has something to do with rendering all 100 grid view items, even though the undefined error still occurs if I load all 100 items. Performing a mapping function just over pd_grid_status uses only the 3 defined possible values and isn't mapping over all items in the grid.
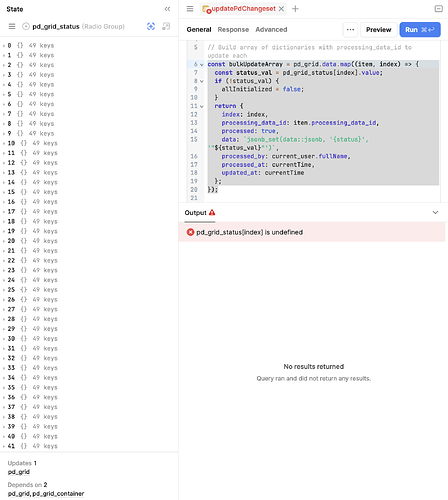
I feel like I'm missing something simple here - but I am unable to figure it out. Using the index method seemed to work fine some time ago with the List View and a simple for loop. Below is the code that should generate the array, and I've attached a screenshot of the state of pd_grid_status and the error.
// Generating the array by using map function over pd_grid
// generates: pd_grid_status[index] is undefined
const bulkUpdateArray = pd_grid.data.map((item, index) => {
const status_val = pd_grid_status[index].value;
return {
processing_data_id: item.processing_data_id,
processed: true,
data: `jsonb_set(data::jsonb, '{status}', '"${status_val}"')`,
processed_by: current_user.fullName,
processed_at: currentTime,
updated_at: currentTime
};
});
// Generating a simple array with just a for loop
// generates: pd_grid_status[i] is undefined
const arr = [];
for (let i = 0; i < 100; i++) {
const status_val = pd_grid_status[i].value;
arr.push({ status: status_val });
}