Hi, I have a problem with setting up parent window query to pull data from parent app.
We are using vuejs in parent app, and there is the code below.
Environment: Self-hosted retool (in kubernetes)
Plan: Business
Expected Behavior: retool app can pull data from parent app.
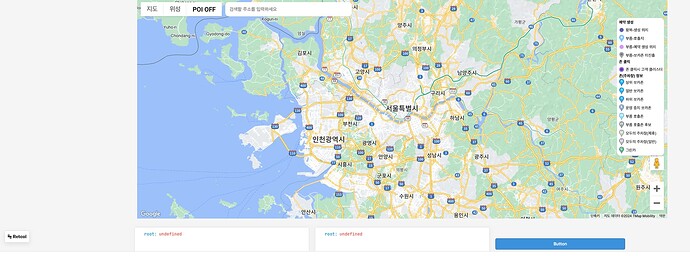
Actual Behavior: the json data viewer says that parentData is undefined.
What I tried: Since I thought it was a timing issue, I added a button to trigger parentWindow query after fully loaded, but it still does not work.
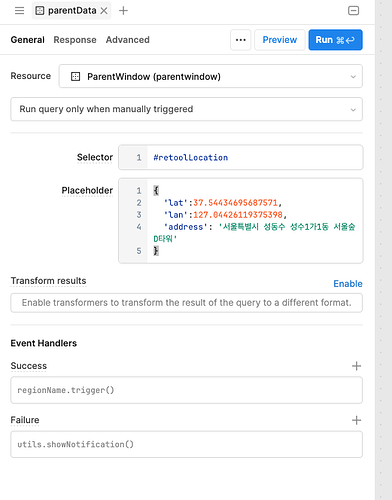
[parent window query]
[vuejs code]
<template>
<div>
<div id="retoolLocation" hidden="hidden">{"lat": 23.423423, "lon": 125.2525125, "address": "some address"}
<button @click="getEmbedUrl">Get Embed URL</button>
<p v-if="embedUrl">
<iframe :src="embedUrl" width="800" height="600"></iframe>
</p>
<p v-if="error">Error: {{ error }}</p>
</div>
</template>
<script>
export default {
data() {
return {
retoolEmbedToken: 'YOUR_RETOOL_EMBED_TOKEN',
retoolAppPageUuid: 'YOUR_RETOOL_APP_PAGE_UUID',
userId: 'USER_ID',
userEmail: 'USER_EMAIL',
embedUrl: null,
error: null,
maxRetryAttempts: 3, // Set the maximum number of retry attempts
retryDelay: 1000, // Set the delay between retry attempts in milliseconds
};
},
methods: {
async getEmbedUrl() {
this.embedUrl = null;
this.error = null;
for (let attempt = 1; attempt <= this.maxRetryAttempts; attempt++) {
const headers = {
Authorization: `Bearer ${this.retoolEmbedToken}`,
'Content-type': 'application/json',
};
const body = {
landingPageUuid: this.retoolAppPageUuid,
groupIds: [7],
externalIdentifier: `moju_${this.userId}`,
userInfo: this.userEmail,
};
try {
const response = await fetch(
'<https://retool.our.infra/api/embed-url/external-user>',
{
method: 'POST',
headers,
body: JSON.stringify(body),
}
);
if (response.ok) {
const data = await response.json();
this.embedUrl = data.embedUrl;
this.error = null;
break; // Break the loop if successful response
} else {
const errorText = await response.text();
this.error = `Failed attempt ${attempt}/${this.maxRetryAttempts}: ${errorText}`;
this.embedUrl = null;
}
} catch (error) {
this.error = `An error occurred: ${error.message}`;
this.embedUrl = null;
}
if (attempt < this.maxRetryAttempts) {
// Retry with delay
await new Promise(resolve => setTimeout(resolve, this.retryDelay));
}
}
},
},
};
</script>
<style scoped>
/* Add your styles here */
</style>
[actual result]