Hi,
I'm trying to map order information from Woocommerce to our email platform Missive as they have an integration with Retool as described here: Retool Tutorial: Integrating Your Data Into Missive
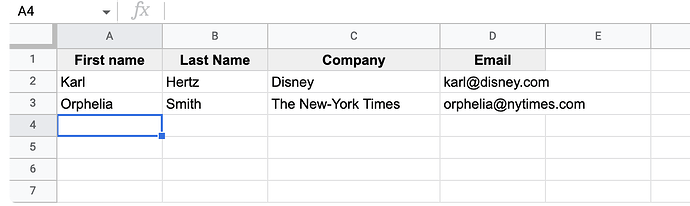
The example uses a google sheet structured like this as a Resource:
However as source I do not want to use a google sheet but the direct data from an API. Since there is currently direct integration with Woocommerce I'm using the Woocommerce REST API.
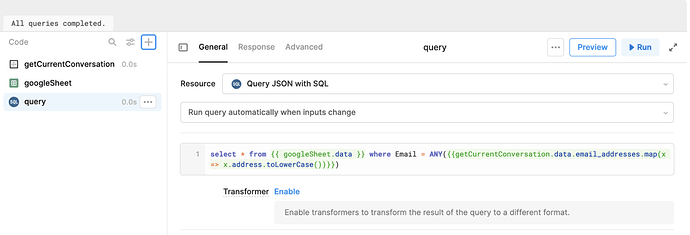
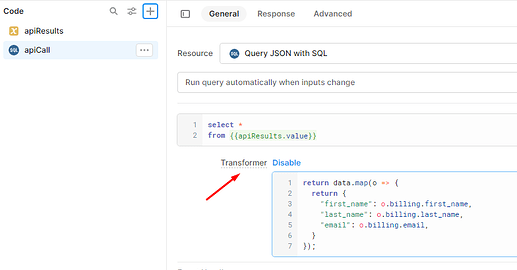
The problem is that the email address is embedded under billing. So I cannot use the given code by Missive to fetch the correct data:
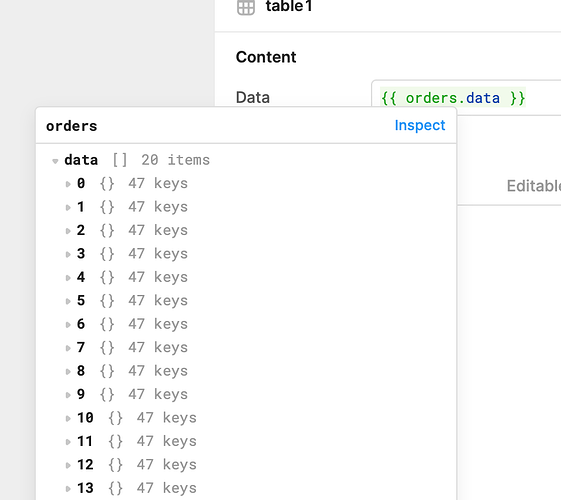
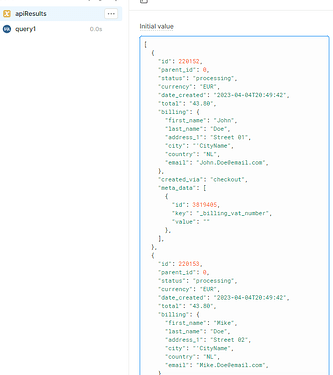
The API orders data output is structured as followed:
[
{
"id": 220152,
"parent_id": 0,
"status": "processing",
"currency": "EUR",
"date_created": "2023-04-04T20:49:42",
"total": "43.80",
"billing": {
"first_name": "Name",
"last_name": "LastName",
"address_1": "Street 01",
"city": "'CityName",
"country": "NL",
"email": "example@email.com",
},
"created_via": "checkout",
"meta_data": [
{
"id": 3819405,
"key": "_billing_vat_number",
"value": ""
},
],
(for a full example see: WooCommerce REST API Documentation - WP REST API v3)
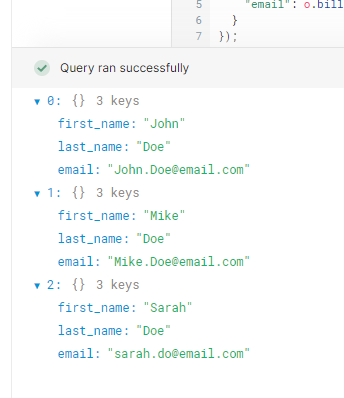
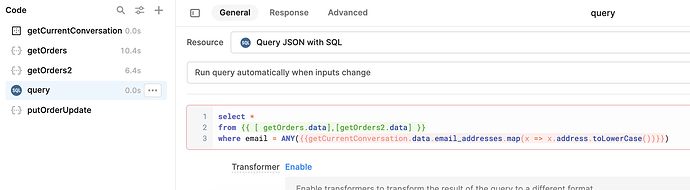
How do I transform the API data into a table/data form with a Email column such as the google sheet so that I can fetch the corresponding data according to the current email address in Missive ( fetched through ParentWindow)?
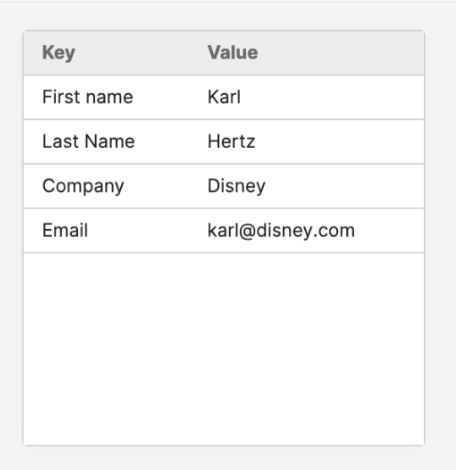
To clearify, The final result should be a KeyValue table as in the example from Missive with f.e. values First Name, Last Name, Order total, Email, etc, based on the CurrentConversatoin