I am really surprised I have not put this one up here yet!
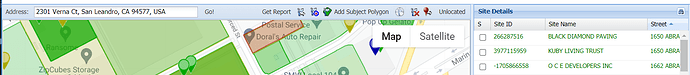
I have used ExtJS a fair bit and you can put a toolbar just about anywhere. I like putting them in the header/footer of a container:
A standalone toolbar would be nice, I imagine it would just be a specialized container for dropping in links, buttons, dropdowns, icons and such with smaller margins.
If you could extend that container to have a lower content section that you could add components to, then well, you have just built a new container component that can have a toolbar in the header or just be a "header" with toolbar stuff in it.
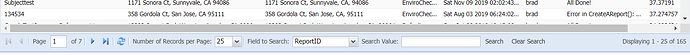
You can also see that second screencap that I have a toolbar in the footer of a table control.