hey all!
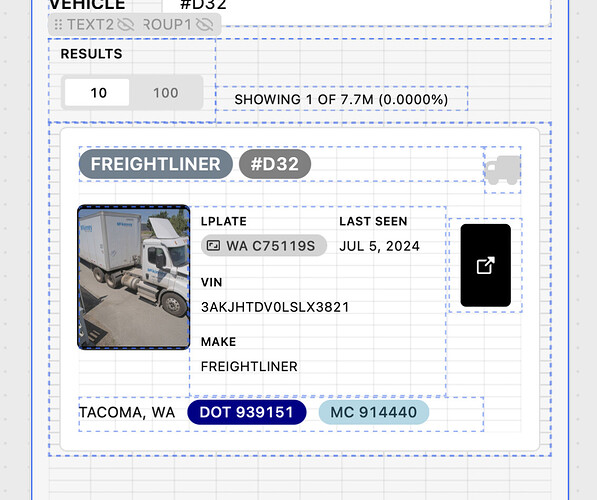
so I'm not a UI designer or web developer (as you can see in the screenshot below) but it appears the margin Normal/None really doesn't really change the overall "tightness" between elements in the key-value component.
i would love to basically keep the same spacing between these tags as the spacing between the component and its neighbors, if possible. actually just remembered now there's custom CSS which i'll try next, but i'll leave my favorite CSS meme at the bottom ![]()
here's an example. i want to stuff them all close together but still keep them from touching their neighboring components. i get the difference between margin and padding, but some components seem to have a lot more spacing flexibility /shrug