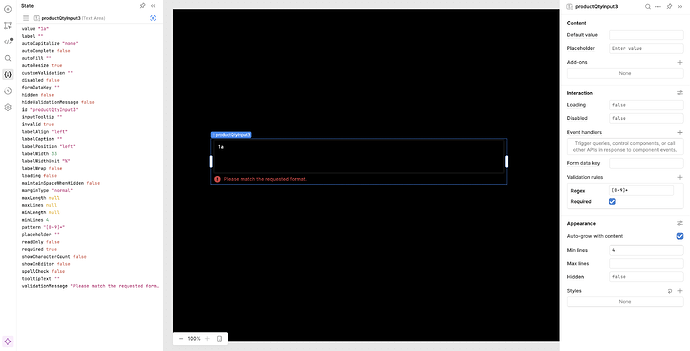
When using the TextArea component I setup the regex to only allow numbers but noticed it only evaluates characters in the first line. Here's an example I cerated to illustrate the issue:
-
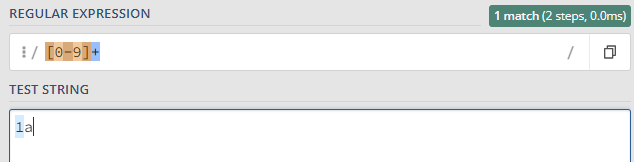
In this example I add a letter to the first line and it is invalid (as expected).
-
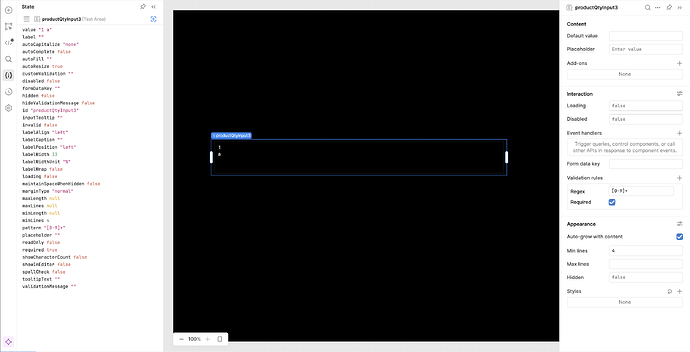
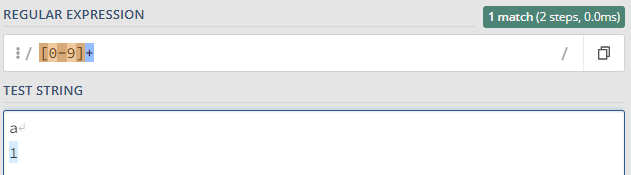
In this example I add the letter to the second line and it is valid (unexpected).
-
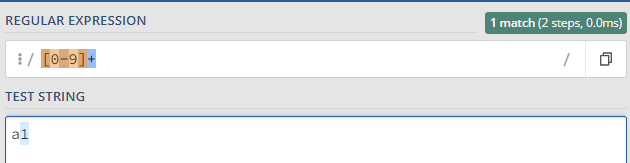
The regex used in both examples is [0-9]+.
Thank you.
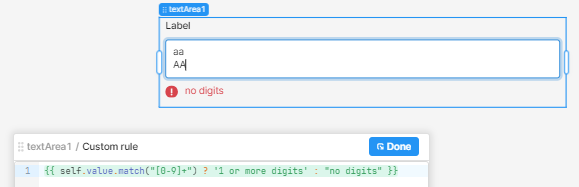
Actually The result makes sense because the text is read as "1\na," meeting the requirement of the [0-9]+ rule.
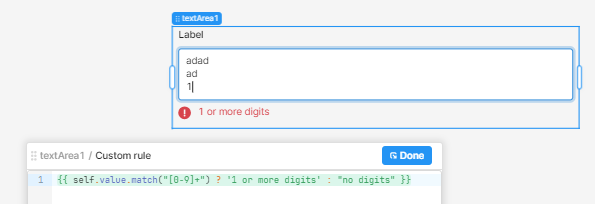
I thought about that, but if that's the case, shouldn't the first example with '1a' also have no errors, as the '1' registers as a match.
Regex field seems to be bug
since external RegExp pages matches "a1", "1a", etc
1 Like
My original issue was to have the field allow only whitespaces and numbers, I got it to work with this custom rule:
{{self.value?.match(/[^0-9\s]+/gm)?.length?? 0? 'Only numbers and whitespace is allowed': ''}}
Regex validation couldn't help with this one.
Could another option be to use a numberInput field to enter numbers instead of a textArea?