Hey all, I have an issue in my multipage app on a table component. The table is set to height: auto, but when I make a change and the save action should appear on the bottom, it sometimes just doesn't. Clicking on the component in the sidebar and trying again fixes the problem.
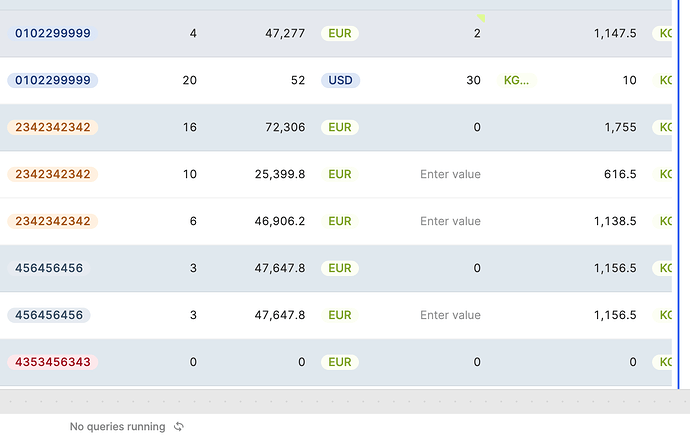
As you can see in the image, there is a change (indicated by the small neon green thingy), but no save handler appears.
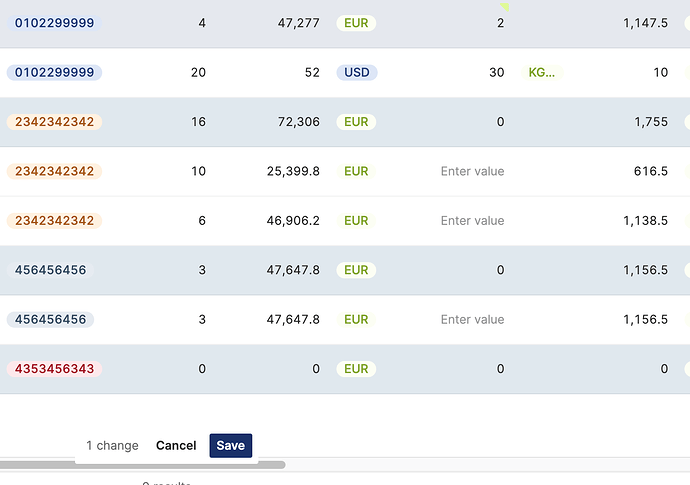
After I click on the item in the sidebar, it does appear: