I have a custom column added to a table. How can i close the modal using an event handler?
There is no modal component in the components list when choosing an event handler and there is no option to select a model using the table1 component
I have a custom column added to a table. How can i close the modal using an event handler?
There is no modal component in the components list when choosing an event handler and there is no option to select a model using the table1 component
You want to close a modal based on a selection in a table? Screenshots?
table1
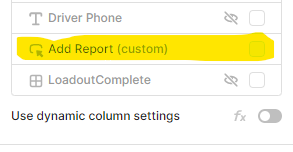
new column added

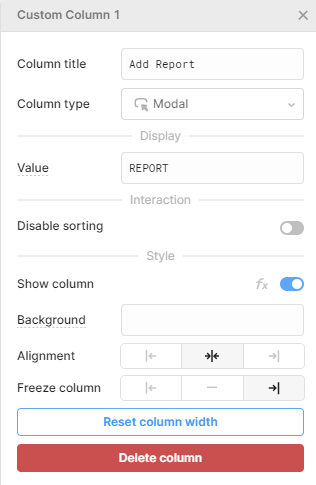
column settings

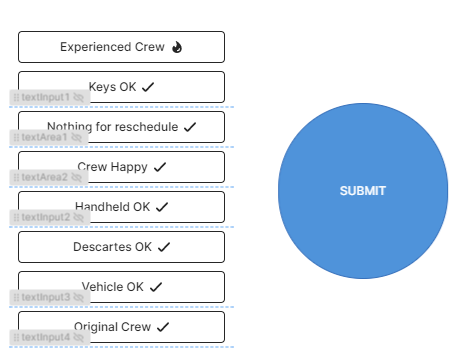
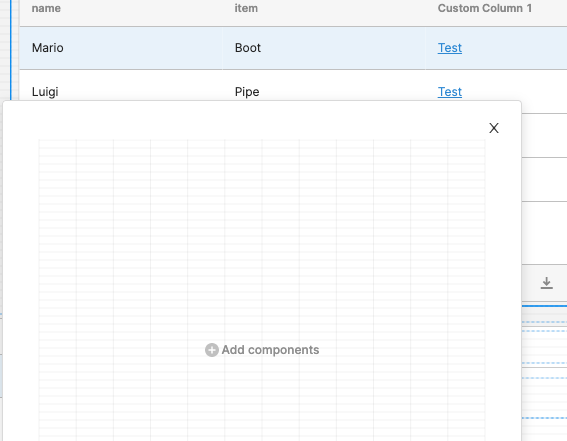
Modal contains the below

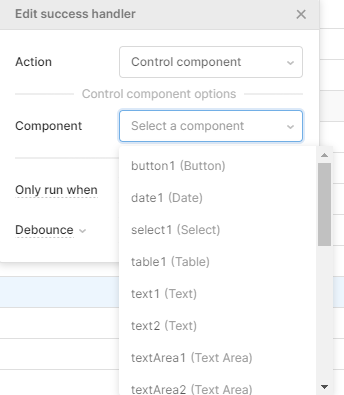
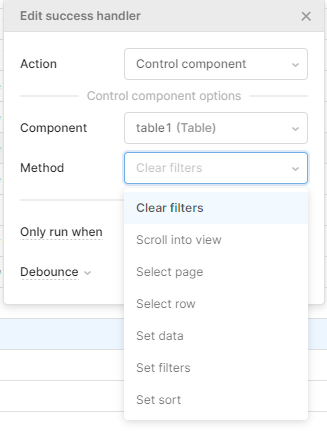
In the event handler for the "SUBMIT" button there is no modal control

And if i choose table1 as the component there is no modal control in there either

that's odd because I see the "X" to close the modal
Do you have CSS implemented that could be obfuscating the "X"?

I can close the modal, I have the X, I must have missed it on the screenshot. Its the event handler modal control I'm after. I want on success of the submit button's query to write the data and auto close the modal instead of having to click the X all the time.
I have a work around..ish for it, On the left side where actions is i can add a second action to trigger a component (modal1) using a javascript transformer with modal1.open();. That will trigger a modal component to open and i can use another JS to trigger it to close. I wanted to use the custom column because i wanted to separate "COMPLETE" on the left of the table from "REPORT" on the right of the table. I don't know how to reference the modal inside the table1 component.
Yes that is the current solution but I believe there is a new table component being developed that will support event handlers.... but you're current work around is what has been suggested to date.